现在有很多优秀的拖拽布局工具,表单设计器,layui拖拽布局, Vue-Layout。
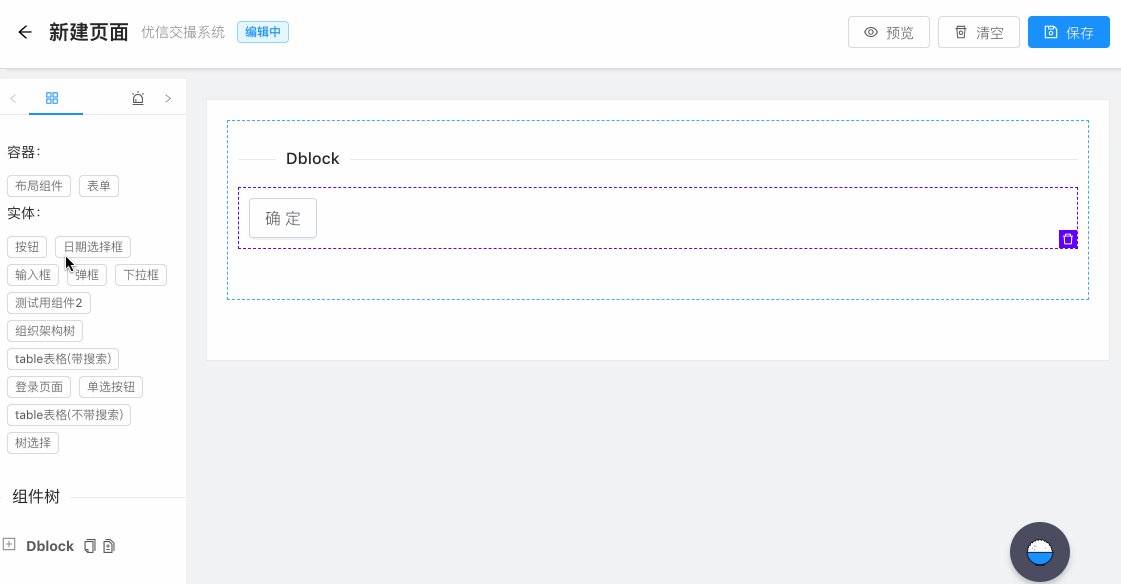
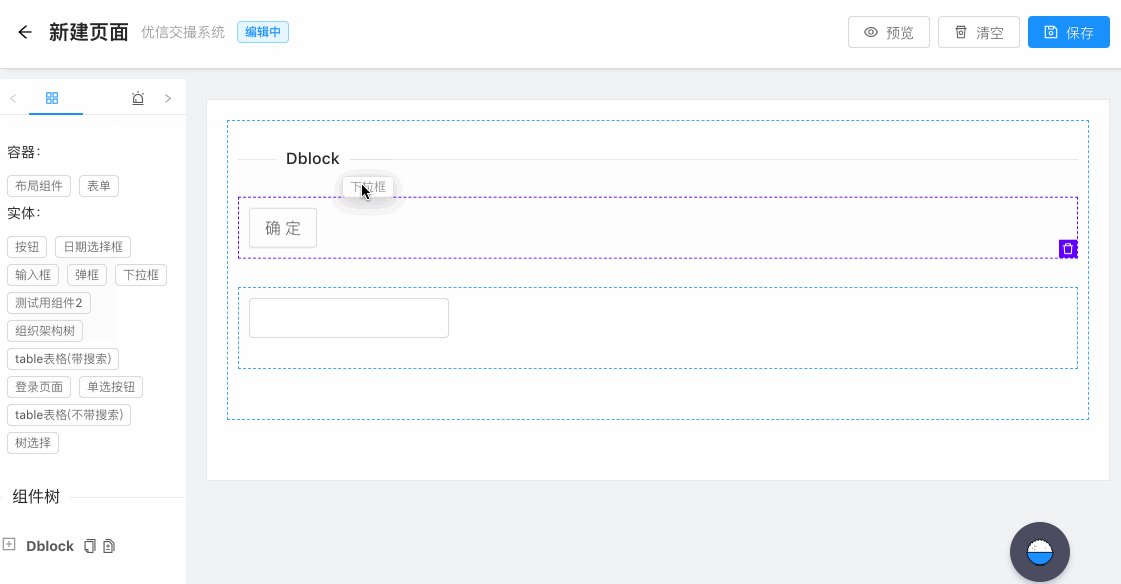
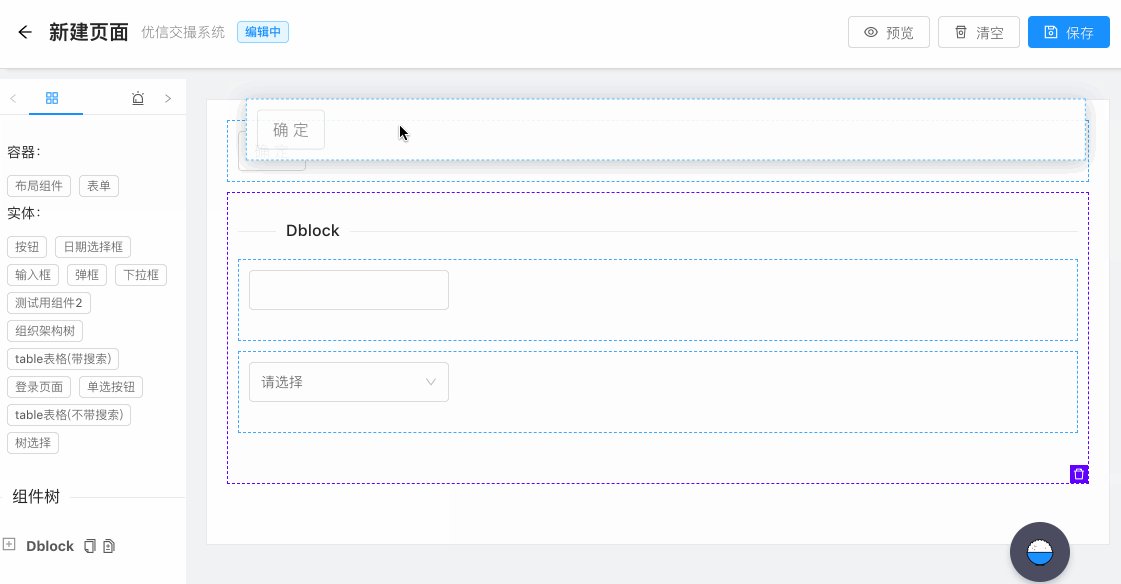
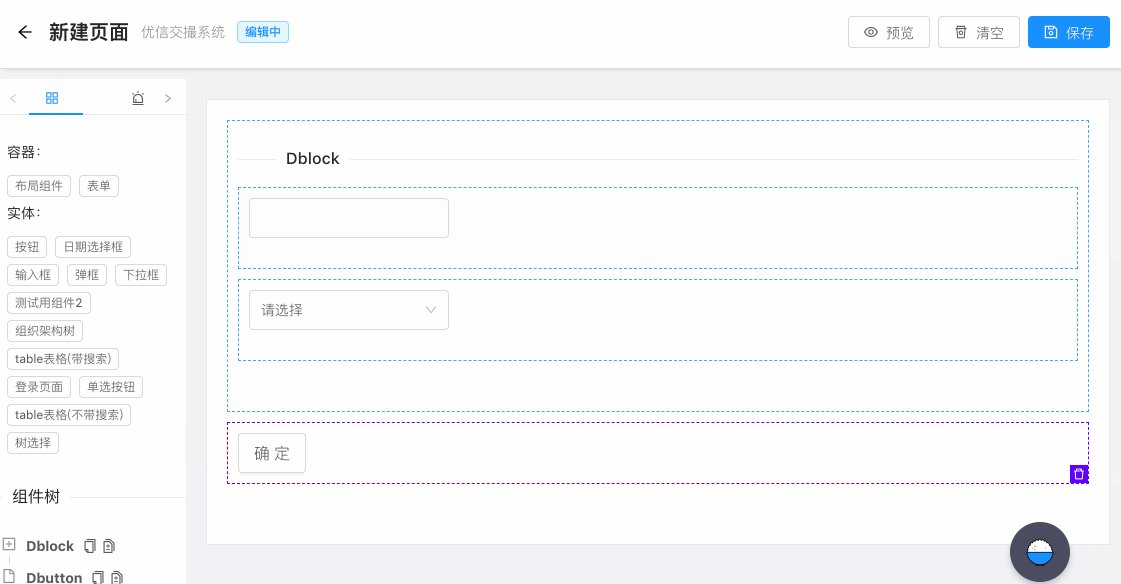
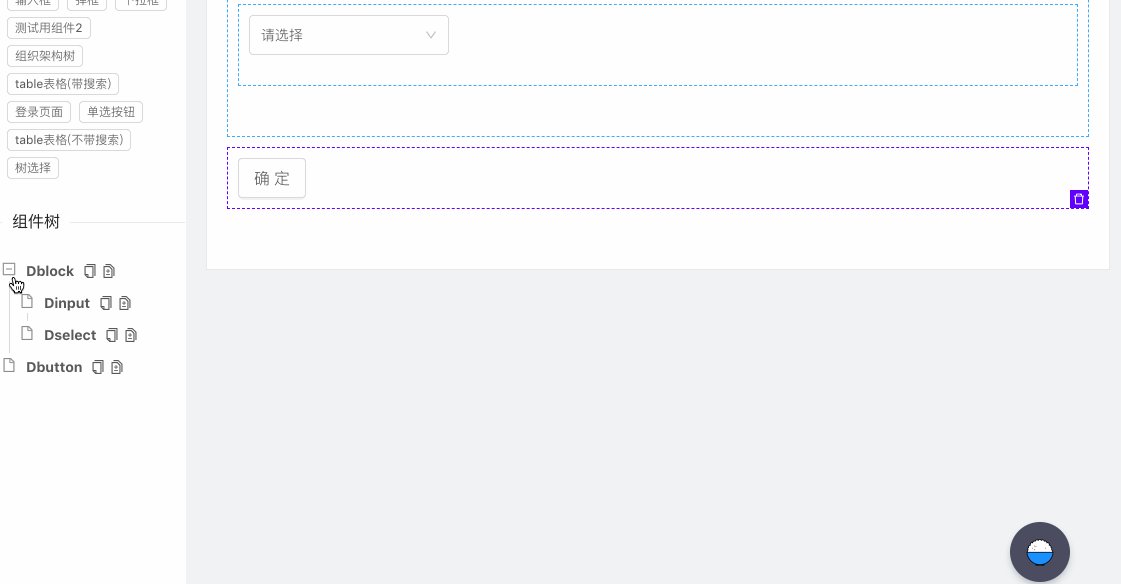
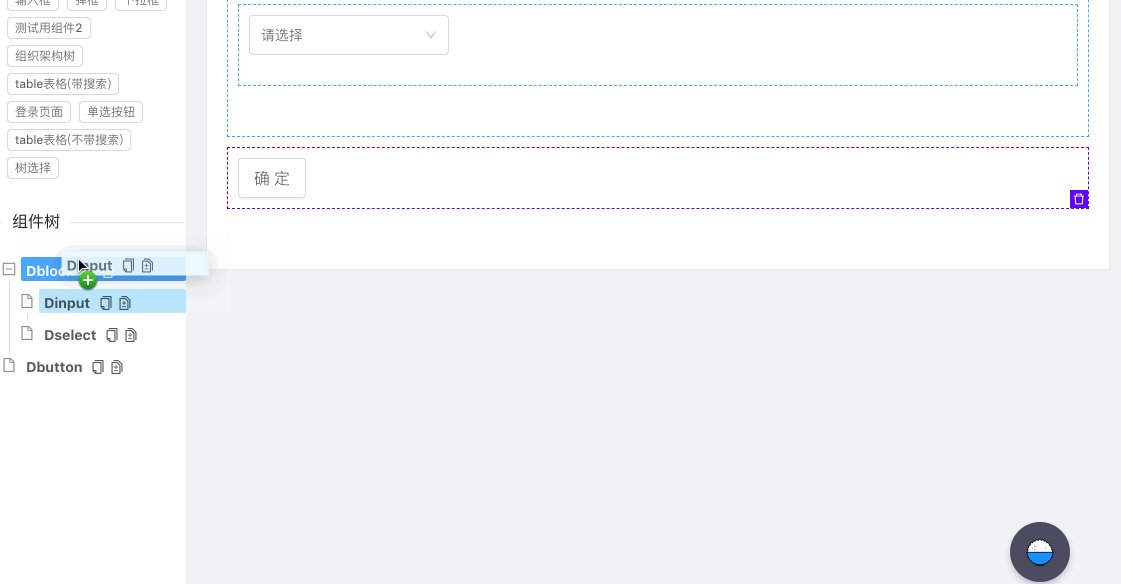
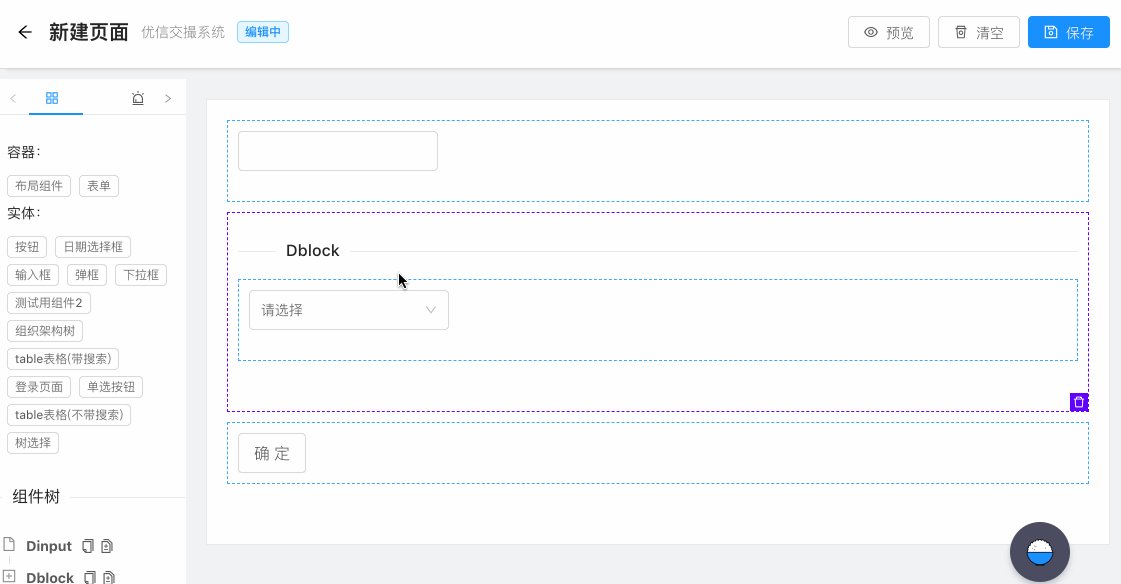
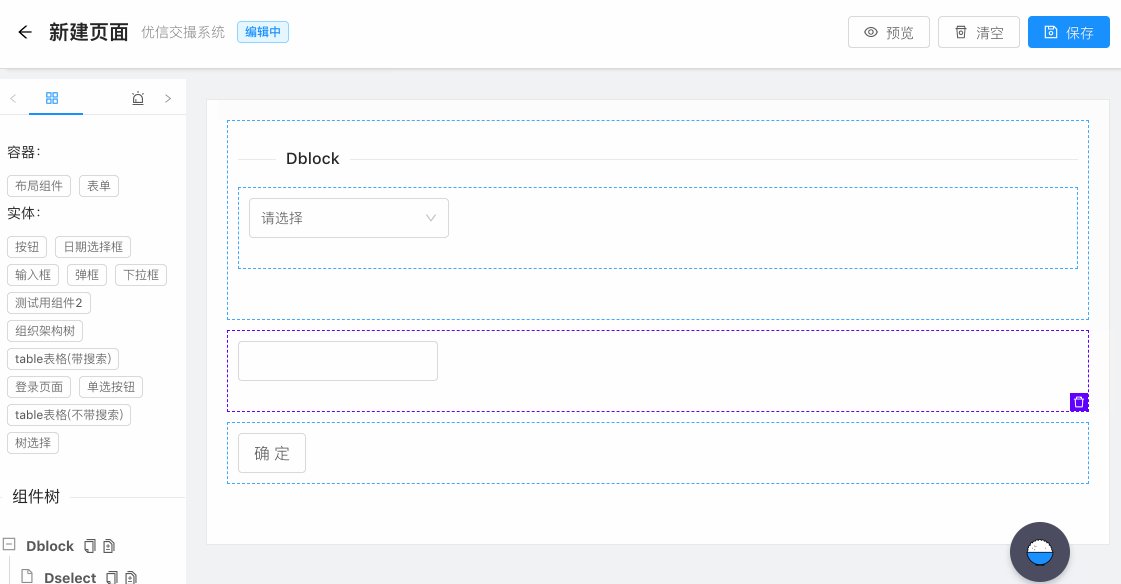
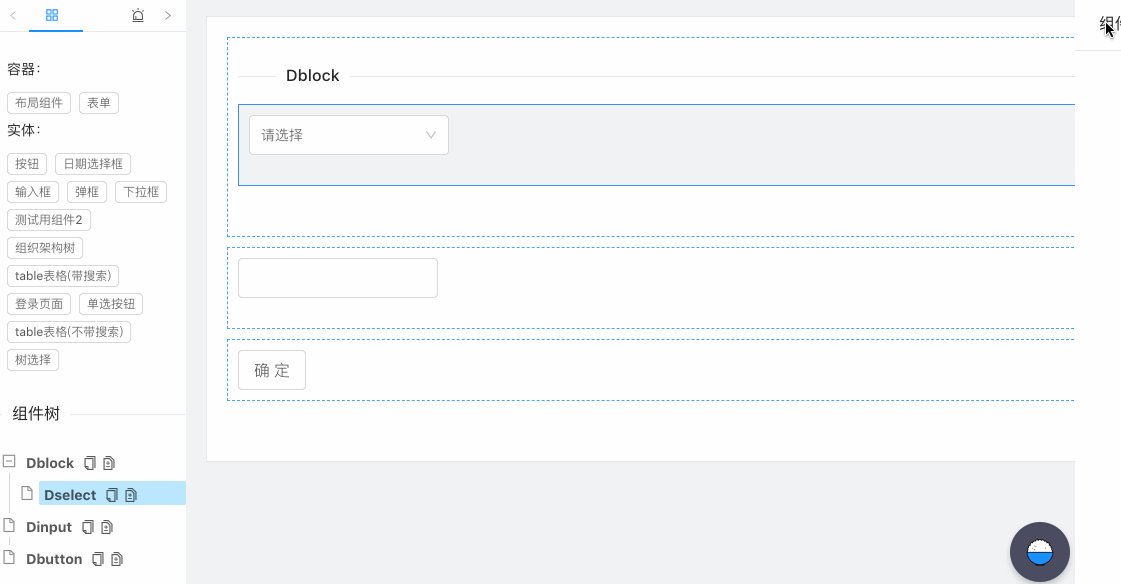
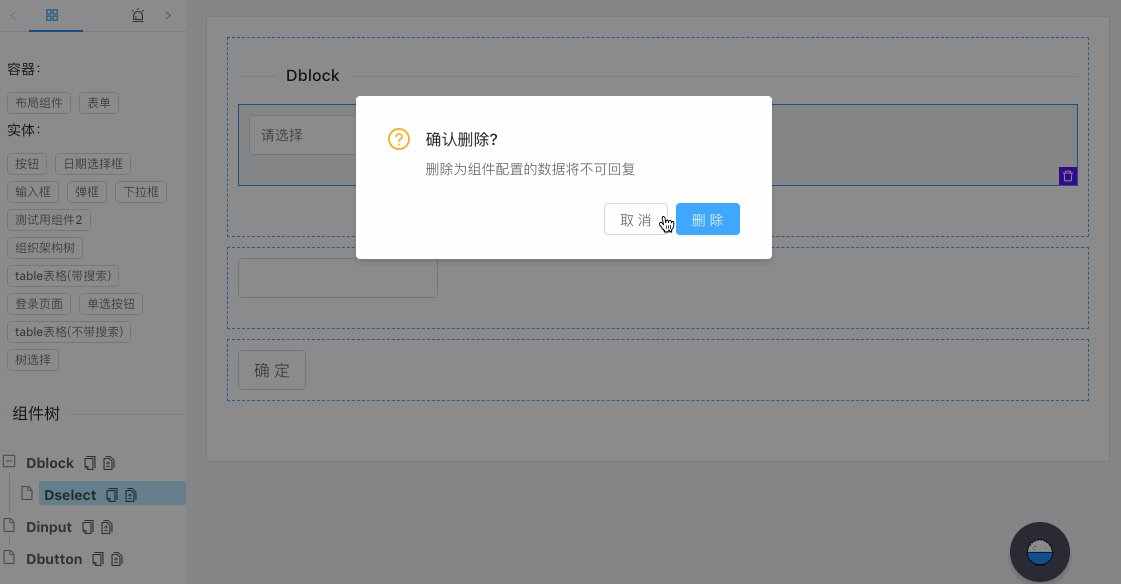
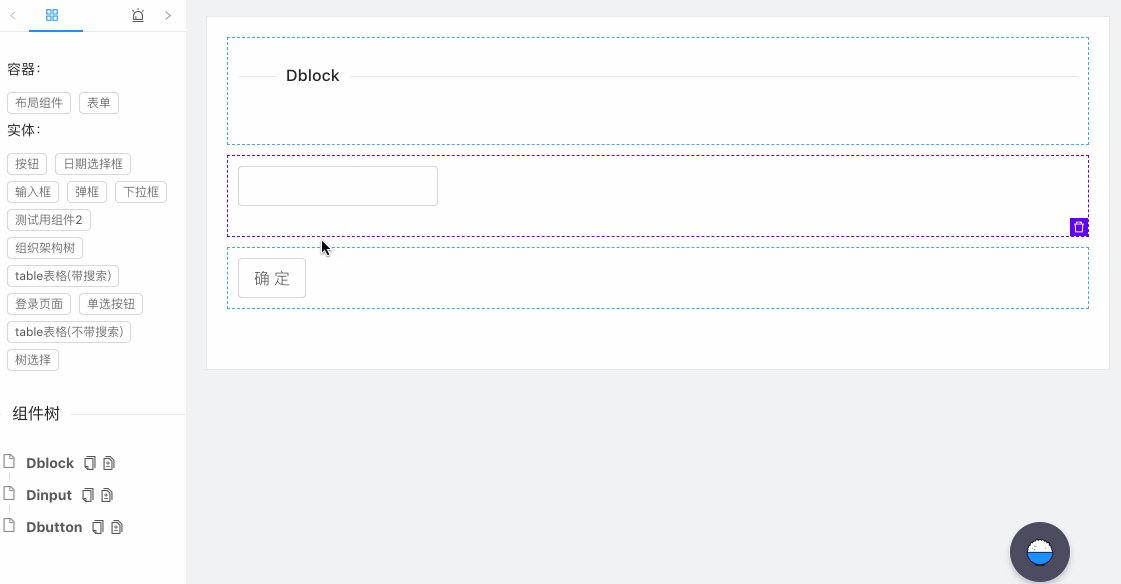
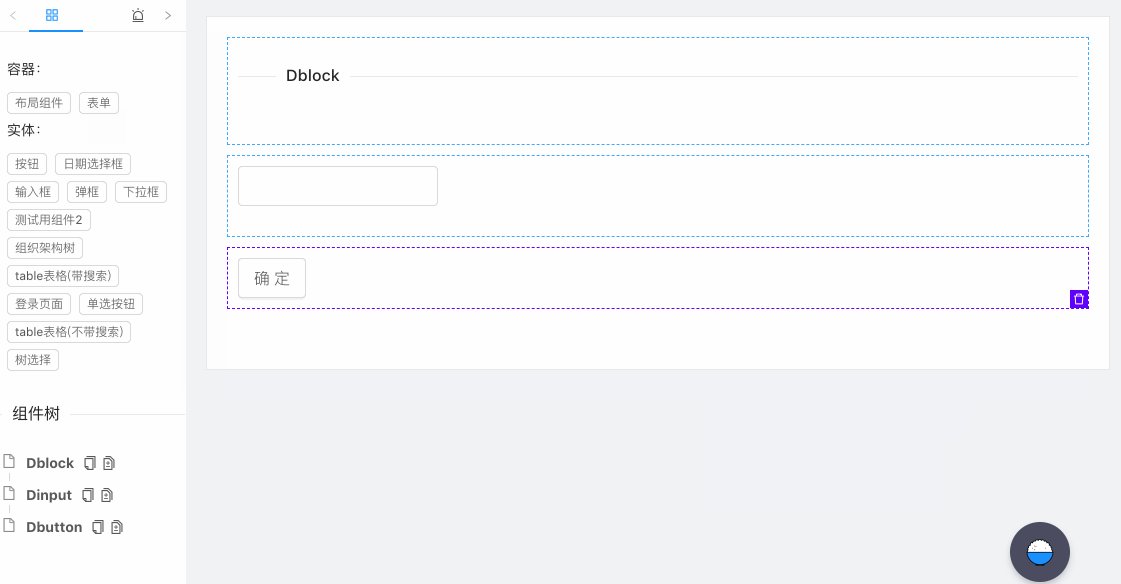
我们最近也实现了类似的功能,废话不多说,先把预览贴出来(不知道为什么掘金现在图片不支持gif了,还要自己上传到图床)。



在实现这个的功能的过程中,也走了一点弯路,我们内部1.0版本的时候,使用的是sortablejs,由于代码写的比较混乱,拖拽功能经常出现卡死的现象,以为是sortablejs的问题,然后又换成大名鼎鼎的React Dnd,和Redux是同一个作者,但是Dnd并不是太符合我们的需求,拖拽的API确实很强大,但是排序、跨级拖拽等好多功能都要自己手动实现,在实现完跨级拖拽以后,老大让我换成了sortablejs。
拖拽工具:sortablejs ,React Dnd
我们还是先说下思路,还有我们在1.0里给自己挖的坑,你们也要小心哈
以上内容来自于网络,如有侵权联系即删除


相关文章
- Java后端开发工程师是否该转大数据开发?
- Swift 5.2 新诊断框架
- iOS之runloop优化tableView的实现
- 看到这篇启动优化,让你的App有顺滑无比的启动速度~~
- 如何用 Python让自己变成天选之子
- http服务端架构演进
- shell编程:向函数中传递参数
- sklearn线性回归实现房价预测模型
上一篇: 基于本地存储的同源跨页面数据同步方案



