普通前端面对算法比较排斥,为什么呢?因为它比较抽象,而且在一般前端业务开发过程中也用不着,但是作为程序员,逻辑能力强是很重要的,学习算法能锻炼我们的逻辑能力
什么是算法?我认为是紧密联系的,强逻辑的,能得到正确结果的计算过程(当然这是我理解的口头描述,官方描述请自查)。就好比如解数学题的过程,只是在计算机里要转换成代码的逻辑思想。
排序算法用到的技术是一组嵌套的for循环。外循环会遍历数组的每一项,内循环则用于比较元素。
1.算法步骤
-
比较相邻的元素。如果第一个比第二个大,就交换他们两个。
-
对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对。这步做完后,最后的元素会是最大的数。
-
针对所有的元素重复以上的步骤,除了最后一个。
-
持续每次对越来越少的元素重复上面的步骤,直到没有任何一对数字需要比较。
看这文字我们都理解,但是让我们用代码来实现,突然不知道如何下手了。为什么呢?因为人的思想逻辑和机器不太一样。人的思想逻辑是可以跳跃的,而机器不行,必须一步步有先有后。
分析
// 分析第一句得到以下代码(这就是程序员的工作了,将人类语言转换成机器语言)
if (arr[j] > arr[j+1]) { // 相邻元素两两对比
var temp = arr[j+1]; // 元素交换
arr[j+1] = arr[j];
arr[j] = temp;
}
复制代码// 分析第二句,第三句得到以下代码
for (var j = 0; j < len - 1; j++) {
}
// 与前面结合得到
for (var j = 0; j < len - 1; j++) {
if (arr[j] > arr[j+1]) { // 相邻元素两两对比
var temp = arr[j+1]; // 元素交换
arr[j+1] = arr[j];
arr[j] = temp;
}
}
复制代码// 分析第四句得到以下代码
for (var i = 0; i < len - 1; i++) {
}
// 与前面结合得到
for (var i = 0; i < len - 1; i++) {
for (var j = 0; j < len - 1 - i; j++) {
if (arr[j] > arr[j+1]) { // 相邻元素两两对比
var temp = arr[j+1]; // 元素交换
arr[j+1] = arr[j];
arr[j] = temp;
}
}
}
复制代码结果
// 封装成函数(这个函数就可以说是算法了,强联系,强逻辑。)
function bubbleSort(arr) {
var len = arr.length;
for (var i = 0; i < len - 1; i++) {
for (var j = 0; j < len - 1 - i; j++) {
if (arr[j] > arr[j+1]) { // 相邻元素两两对比
var temp = arr[j+1]; // 元素交换
arr[j+1] = arr[j];
arr[j] = temp;
}
}
}
return arr;
}
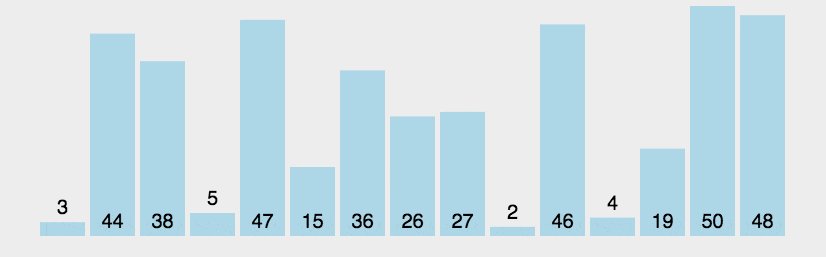
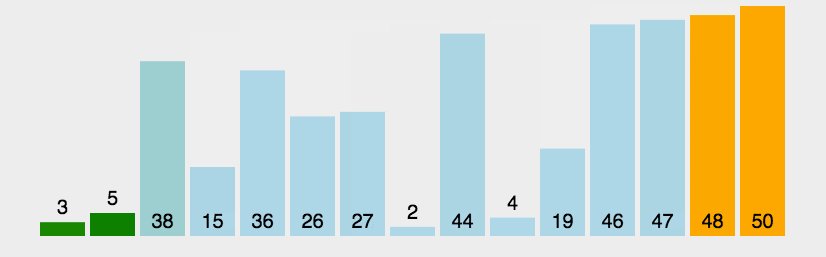
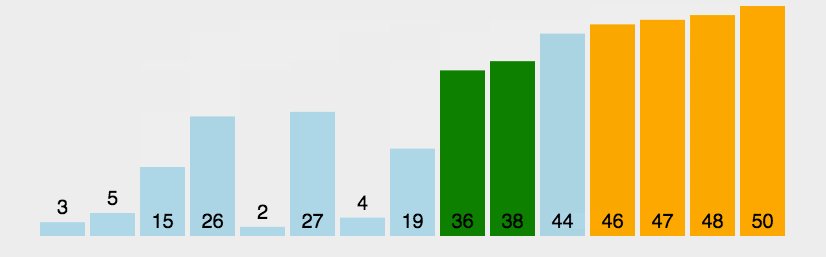
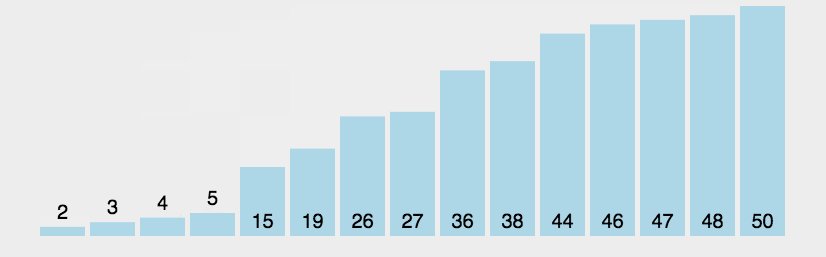
复制代码2.动图效果