1. 简介
如果遇到需要显示多种layout的情况,很多时候我们是通过把所有的layout写到一个文件中,通过显示和隐藏控件的方式进行控制。这样做明显不好的一点是因为要进行多余的绘制,会影响性能。还有,如果遇到错误想要显示错误的layout的时候怎样写比较优雅呢。
为了解决这样的问题,就出现了Groupie的库。
2. 使用方法
2.1 引入外部的库
在build.gradle中加入下列代码来引用外部的库。
implementation "com.xwray:groupie:2.7.0"
implementation "com.xwray:groupie-kotlin-android-extensions:2.7.0"
implementation "com.xwray:groupie-databinding:2.7.0"
复制代码2.2 创建BindableItem
需要多少ViewType,我们就需要创建多少个BindableItem。
data class ListBindableItem(
val str: String,
val onClick: (String) -> Unit
) : BindableItem<ItemListBinding>() {
// 返回layout的Int值
override fun getLayout(): Int {
return R.layout.item_list
}
// 绑定数据
override fun bind(viewBinding: ItemListBinding, position: Int) {
viewBinding.textview.text = str
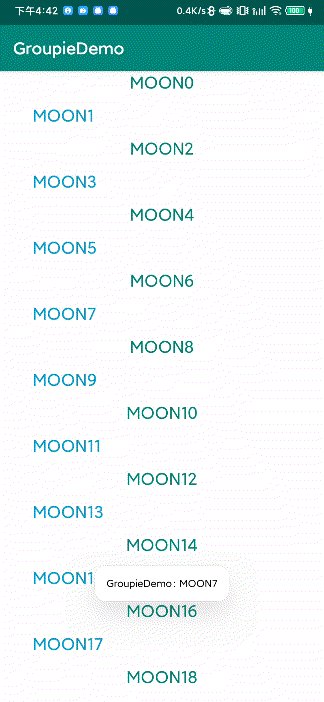
viewBinding.textview.setOnClickListener { onClick(str) }
}
}
复制代码2.3 创建需要显示的Section数组
创建List<Section>,然后把想显示的数据传入到BindableItem,然后进行创建,并传入到Section中。
private fun generateData(): List<Section> {
val prefix = "MOON"
val result: ArrayList<Section> = arrayListOf()
for (i in 0..40) {
val section = Section().apply {
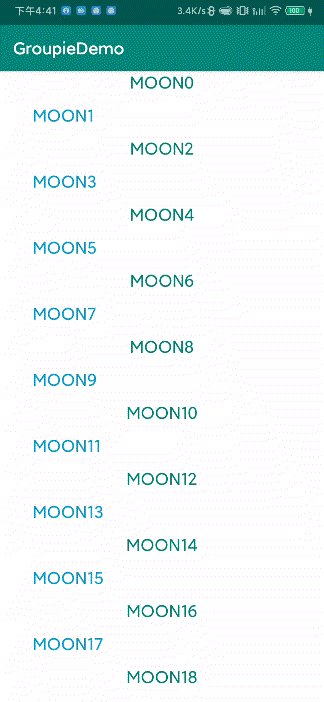
if (i % 2 == 0) {
add(ListBindableItem(prefix + i, onClick))
} else {
add(ListTwoBindableItem(prefix + i, onClick))
}
}
result.add(section)
}
return result
}
复制代码2.4 创建Adapter并更新Section
以往是创建ListAdapter等,但是在这里我们需要创建Groupie提供的GroupAdapter。然后通过GroupeAdapter.update方法对List<Section>数据进行更新。
private val adapter: GroupAdapter<GroupieViewHolder> = GroupAdapter()
binding.recyclerview.adapter = adapter
val sections = generateData()
adapter.update(sections)
复制代码3. 评价
为了解决可以在一个RecyclerView中显示多个不同的ViewType的痛点,谷歌推出了MergeAdapter。
跟MergeAdapter相比较Groupie的优势在于可以混着使用ViewType,但是MergeAdapter不可以。
也就是说MergeAdapter只能是先显示完第一种ViewType,然后才能显示第二种ViewType。
当然MergeAdapter的优势是写法优雅,易读。
4. Github
MergeAdapter的教程: juejin.im/post/5e903f…
Github: github.com/HyejeanMOON…