在工具-->代码块设置-->vue代码块里面添加
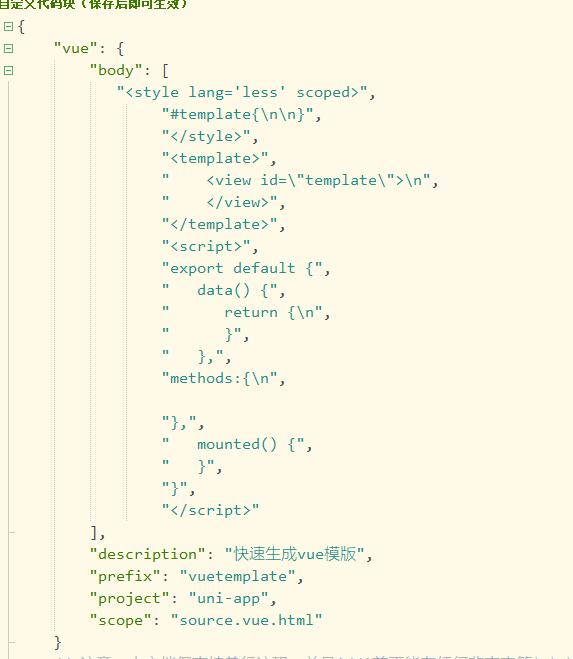
"vue": { "body": [ "<style lang='less' scoped>", "#template{\n\n}", "</style>", "<template>", " <view id=\"template\">\n", " </view>", "</template>", "<script>", "export default {", " data() {", " return {\n", " }", " },", "methods:{\n", "},", " mounted() {", " }", "}", "</script>" ], "description": "快速生成vue模版", "prefix": "vuetemplate", "project": "uni-app", "scope": "source.vue.html"
保存之后 ,在新建的vue文件里面清空输入vue按enter就会快速 生成 了