说了简易的项目 登录页面。。菜单页面。。 页面调整太麻烦了!
当然是用模板:
vue-admin-template参考:
https://gitee.com/CrazyStudent13/vue-admin-template
vue-element-admin参考:
https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/#%E5%8A%9F%E8%83%BD
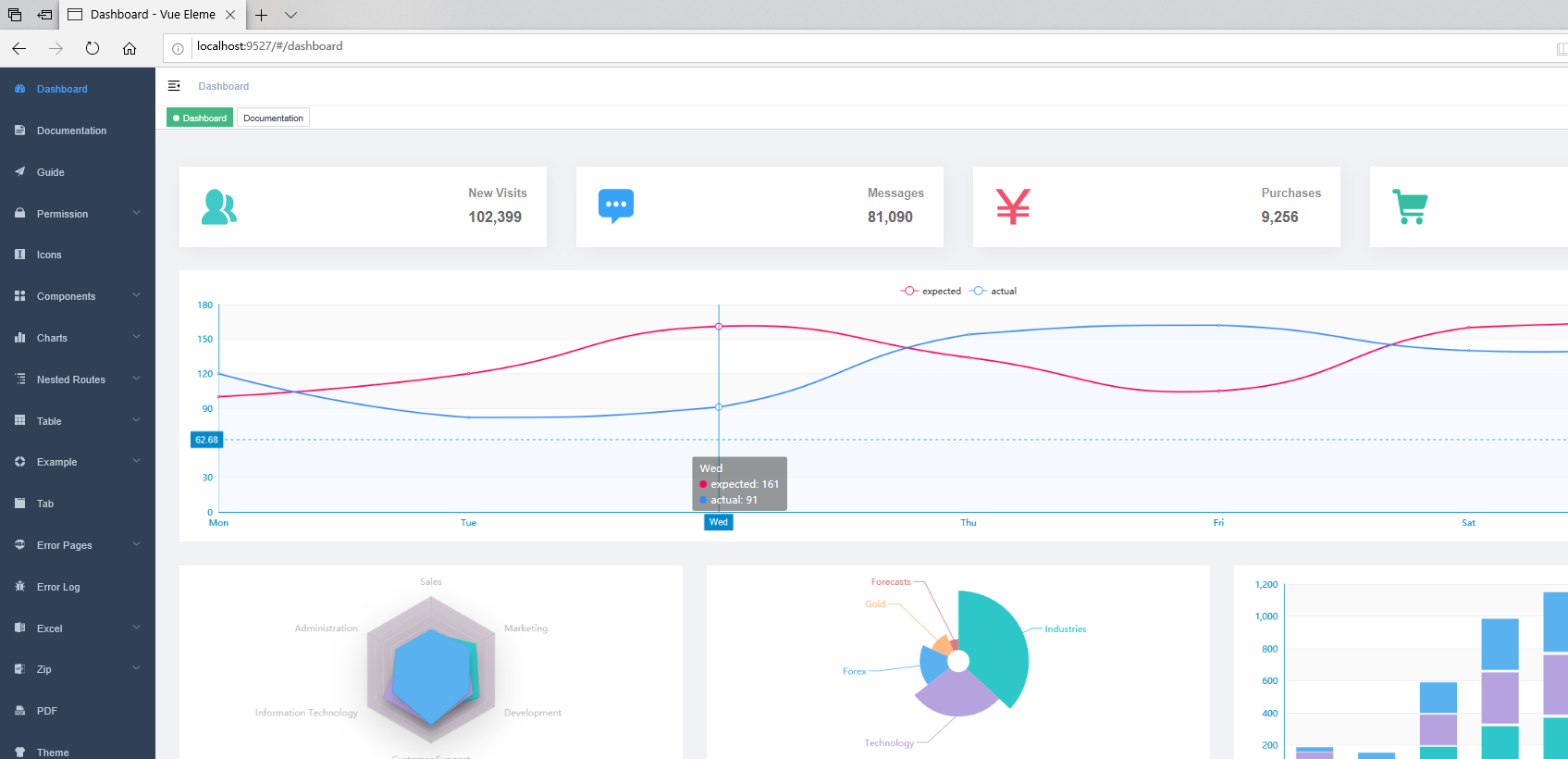
vue-element-admin:(下载类似vue-admin-template)
克隆项目:
git clone https://github.com/PanJiaChen/vue-element-admin.git
安装依赖:
npm install --registry=https://registry.npm.taobao.org
启动项目:
npm run dev
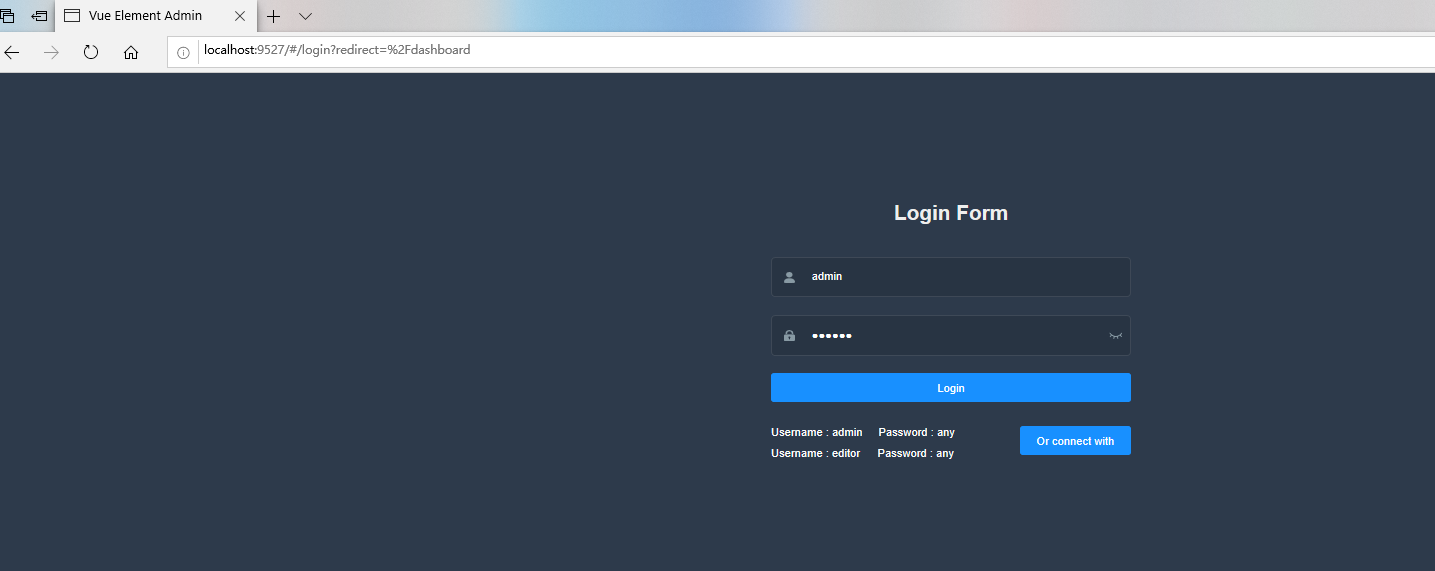
登录页面:
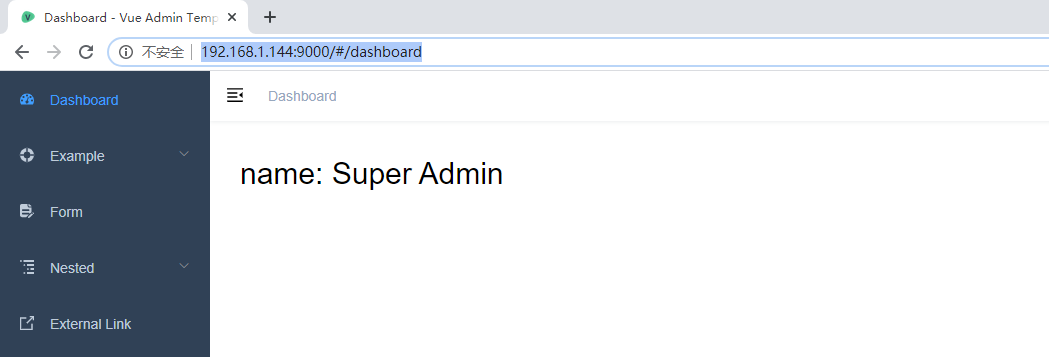
首页:
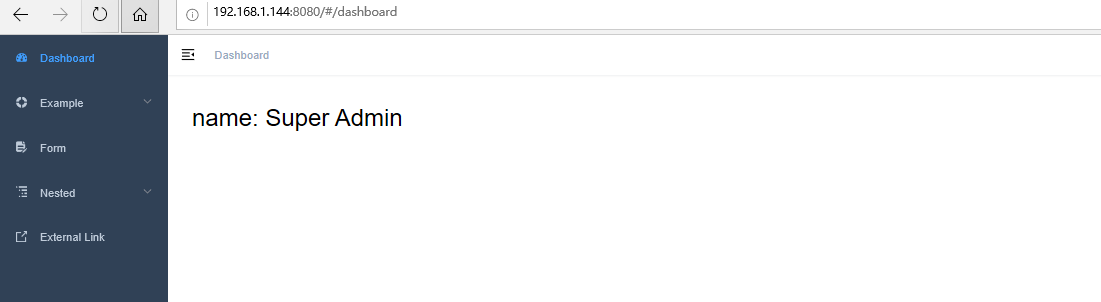
vue-admin-template 的首页
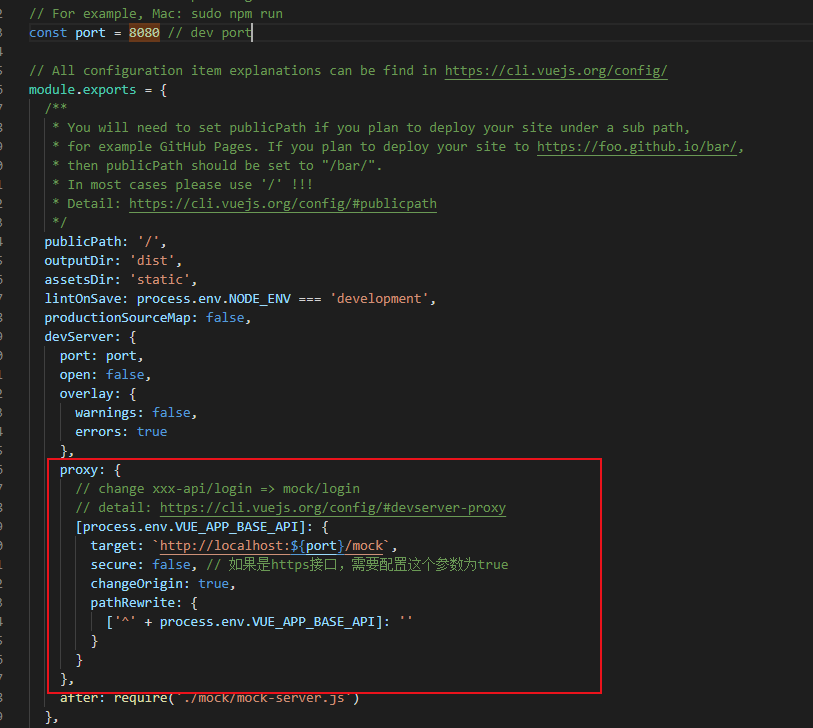
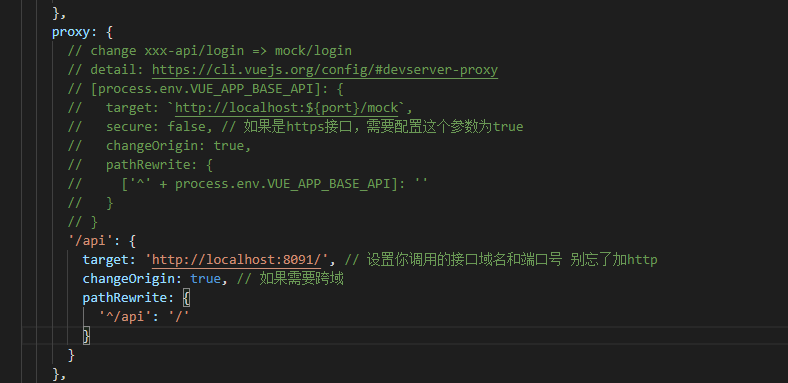
路径配置:
是否找到了熟悉的感觉?
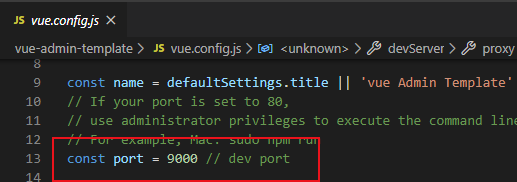
端口号改一下
vue.config.js 这里改成自己的后台端口
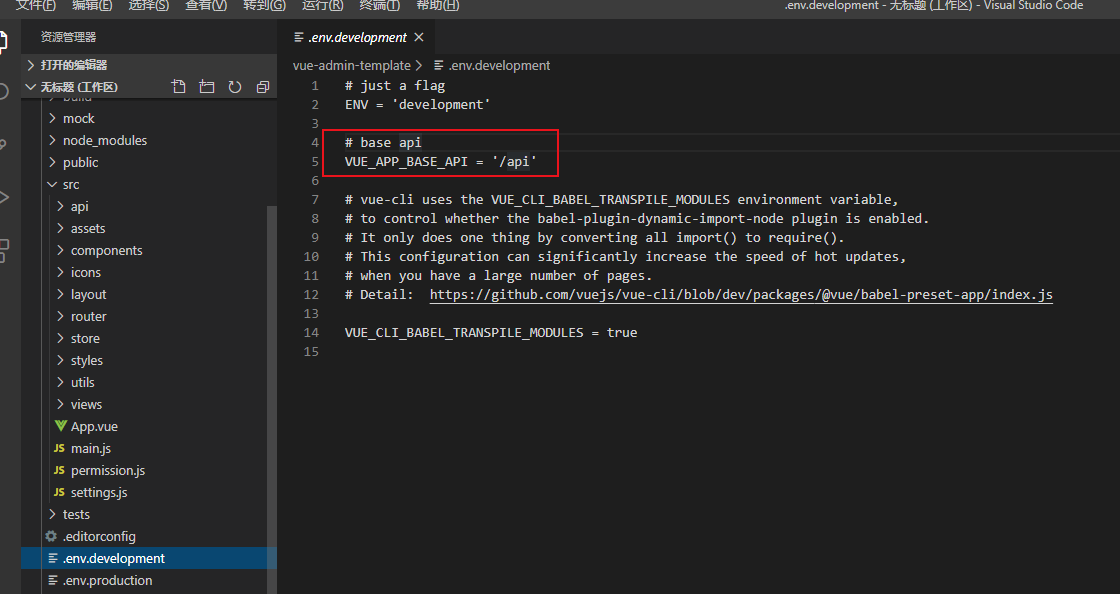
然后 base_api也改成自己的
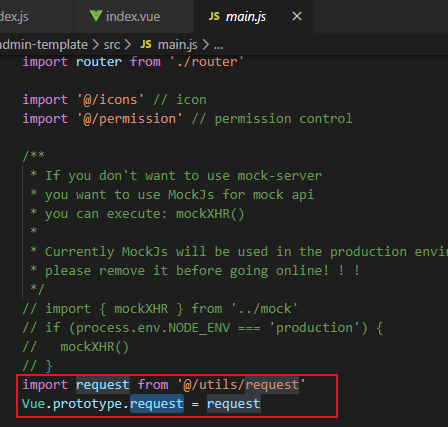
如果想用mock :https://easy-mock.com/
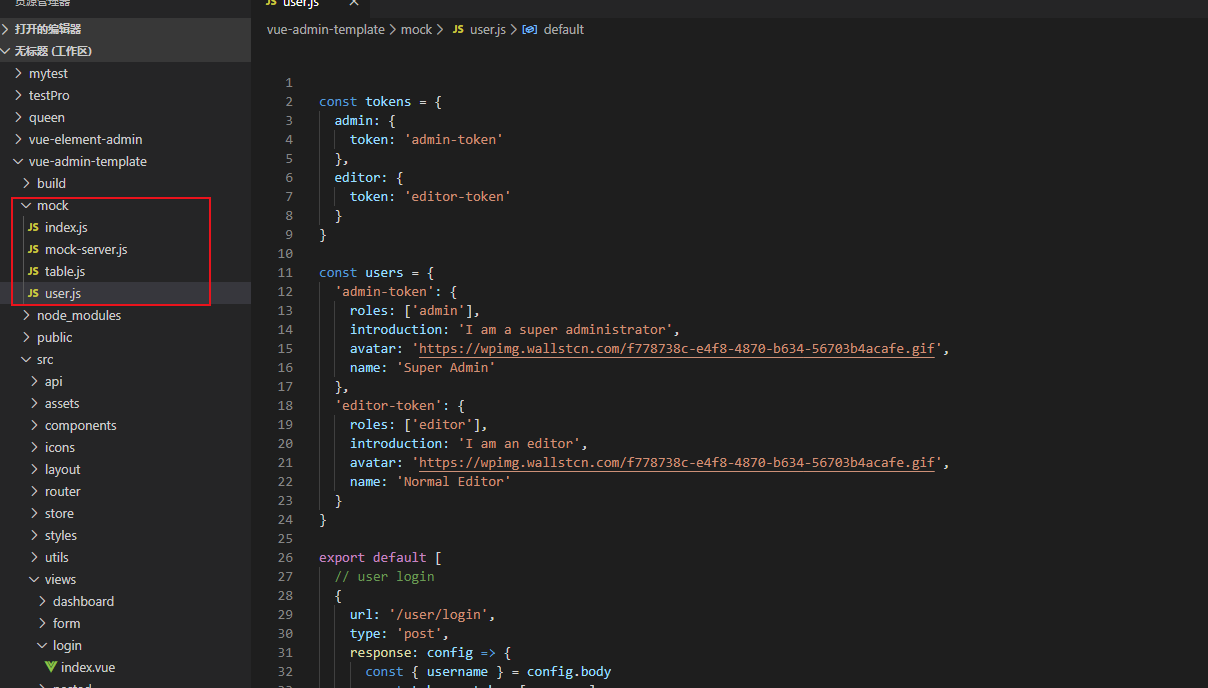
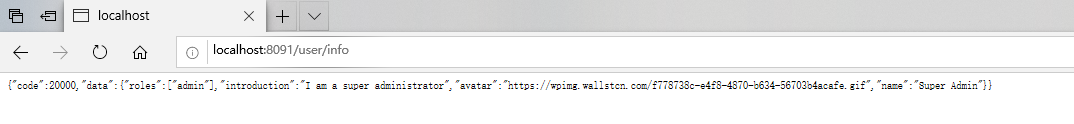
首先要把mock数据改成自己的 那么就需要看一下原数据是什么样子?
为了不影响我登录我先模拟了登陆的数据在我的后台
登陆进来了
改一下左侧的导航栏 把暂时不用的注释掉 把我新建的页面加进来
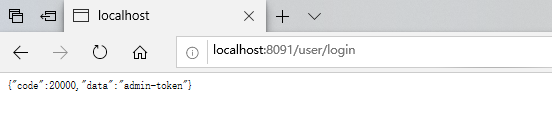
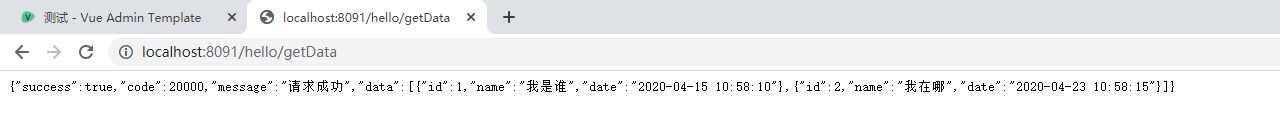
把queen 里面的页面粘贴过来 后台的返回值封装一下 加上code message 之类的
code 为什么是20000?
get请求:
main.js
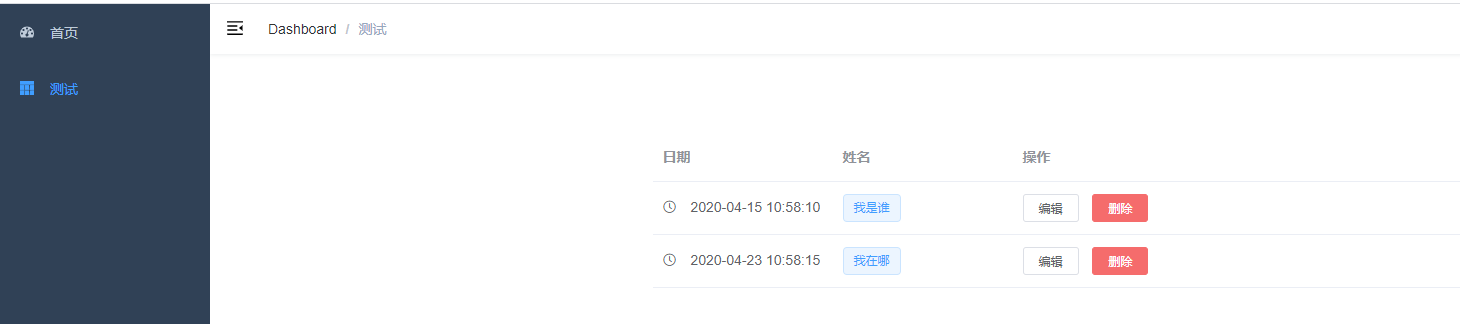
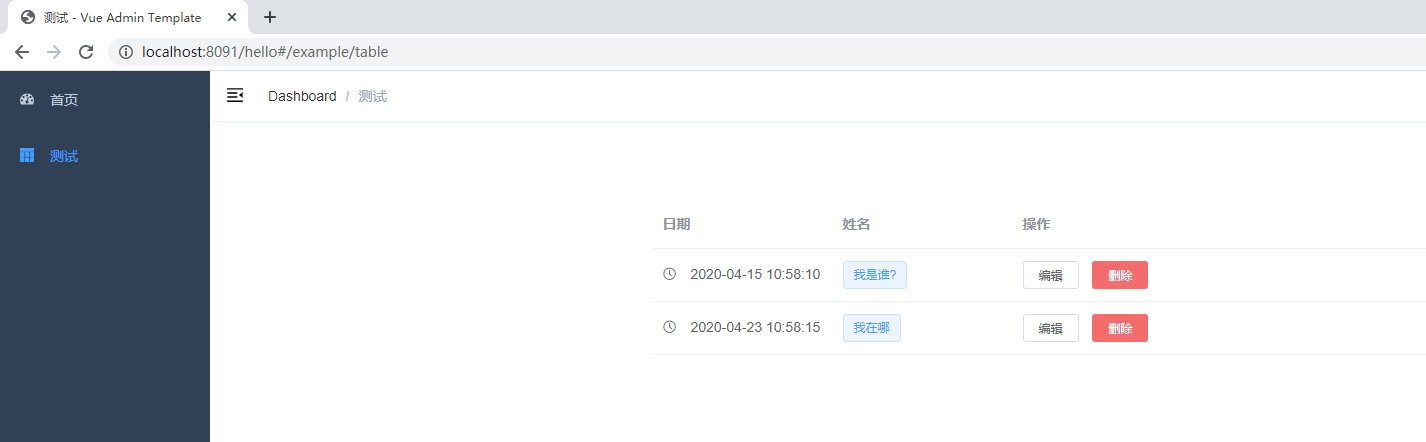
页面
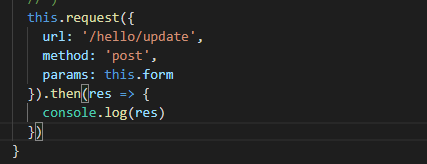
post请求:
》》》》》打包
打包: npm run build:prod
复制粘贴:
@