* 源码地址 :https://github.com/13476075014/04.node-vue-project/tree/master/03.singlewebpack/02.ejsHtml
一.需要用到的插件
谷歌翻译的插件包:google-translate-api (https://www.npmjs.com/package/google-translate-api);
node的命令行指令执行包:commander (https://www.npmjs.com/package/commander);
二:需要达到的目的
目的:因为项目涉及到多语言配置,不止两门语言,所有在写配置的翻译的时候手动搜索复制翻译很慢,就需要有方法直接把自己的基础语言翻译的配置,这里是基于英语,来对该翻译文件的所有key对应的value都翻译成对应的语言,最后直接在英语的配置文件目录下生成一个别的语言的配置文件,这样在使用的时候直接引入这个文件就可以,不需要再一句句的手动翻译了;
三:具体实现思路
根据现有插件 google-translate-api 可以实现对应的语言的翻译,所以我们可以在原英语配置文件是对外暴露的一个json,直接把这个json的key对应的value都一个个的去翻译,翻译完了,把json对应的key的value换成翻译的结果,这样最后就可以得到一个翻译完的json对象了,然后把这个对象通过node的fs模块写入到文件配置的目录下生成一个新的js文件,对外暴露的是翻译后的json
四:具体实现步骤
4.1 首先下载 google-translate-api
npm install google-translate-api --save-dev
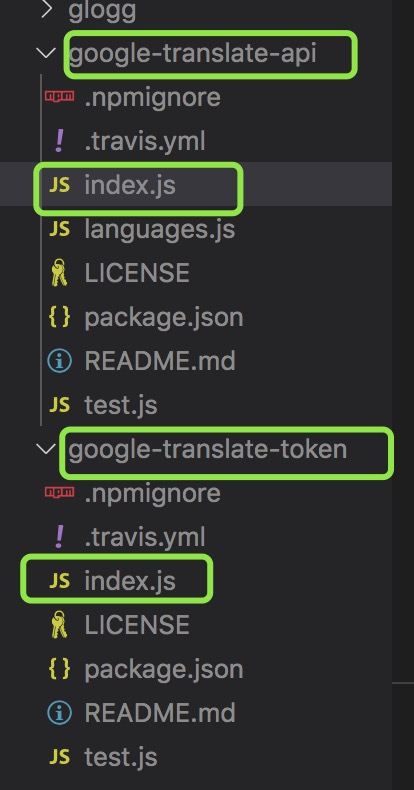
4.2 修改插件里面的请求地址前缀 https://translate.google.com 改成中国区域的 https://translate.google.cn,避免外网访问不到或者访问很慢,需要改的两个文件在node_modules的 google-translate-api 和 google-translate-token
4.3 把插件 google-translate-api 里面的 client: 't' 换成 client: 'gtx'
4.4 下载 commander 辅助在命令行执行代码
npm install commander --save-dev
4.5 在项目的根目录下面创建translate.js的文件,来实现脚本翻译,具体代码如下


1 const program = require('commander'); 2 const fs = require("fs") 3 const path = require("path") 4 function translate_split_keys(val) { 5 return val.split('@') 6 } 7 program 8 .version('1.0.0') 9 .option('-t, --translate <type>.<b>', 'translate Something',translate_split_keys) 10 .parse(process.argv); 11 12 13 class google_translate{ 14 //to_language 实例化的时候传值需要翻译成什么语言 15 //json_path 需要被翻译的js文件的地址,里面返回的一个json 16 constructor(to_language,json_path){ 17 this.translate = require('google-translate-api') //谷歌翻译的包 18 // this.en = require(path.resolve(__dirname,'../../../lang/en.js')) //获取 19 this.en = require(json_path) //获取 20 this.to_language = to_language 21 this.translate_arr = [] 22 this.json_path = json_path 23 this.i=0 24 this.init2(this.en,to_language || 'zh-CN') //hi印地语 ; zh-CN中文 25 } 26 my_translate(language,text,i,callback){ 27 /** 28 * @param {需要翻译成什么语言} language 29 * @param {需要翻译的文本} text 30 */ 31 setTimeout(()=>{ 32 this.translate(text, {to: language}).then(res => { 33 callback(res.text) 34 }).catch(err => { 35 console.error(err,'错啦'); 36 }); 37 },200*i) 38 39 } 40 /** 41 * @param {要被翻译的json对象} json_obj 42 * @param {需要翻译成什么语言} language 43 * 一句句的去请求翻译,上面的方法是一次全部请求 44 */ 45 init2(json_obj,language){ 46 let _this = this 47 for(let item in json_obj){ 48 ++this.i; 49 let i = this.i; 50 // let need_item = item; 51 // let nned_obj = json_obj 52 if(typeof json_obj[item] == "object" && Object.keys(json_obj[item]).length){ 53 this.init2(json_obj[item],language) 54 }else if(item == 'name'){ 55 json_obj[item] = this.to_language 56 }else if(item != 'name'){ 57 //读完了所有的对象 58 this.my_translate(language,json_obj[item],i,function(res){ 59 // nned_obj[need_item] = res 60 json_obj[item] = res 61 console.log((i/_this.i*100).toFixed(2) + "%") 62 if(item == 'end'){ 63 let result = "module.exports ="; 64 result += JSON.stringify(json_obj); 65 let result_file_path = _this.json_path.split('/') 66 result_file_path =((result_file_path.slice(0,result_file_path.length-1)).join('/')) + ('/auto_' + _this.to_language + '.js') 67 fs.writeFile(path.resolve(__dirname,result_file_path),result,'utf8',err =>{ 68 if(err){ 69 console.error("错啦文件生成",err) 70 }else{ 71 console.log("成功") 72 } 73 }) 74 } 75 }) 76 } 77 } 78 } 79 }; 80 81 if(program.translate){ 82 //执行下面命令的时候会触发这个指令,参数通过@分开; 83 new google_translate(program.translate[0],path.resolve(program.translate[1])) 84 }
4.6 在package.json 的scripts下面写上执行脚本
"scripts": { "translate": "node ./translate.js -t hi@./public/lang/en.js" },
hi@./public/lang/en.js 这个部分是传的参数用@分开,hi是需要翻译成印地语,具体的哪种语言对应的值在 https://github.com/matheuss/google-translate-api/blob/master/languages.js 这里有对照列表;
./public/lang/en.js这个参数是自己的英语配置文件的地址,阴雨配置文件的格式如下:
module.exports = { name:"english", //语言名称 common:{ //公用部分 success:"Success", fail:"Fail", }, index:{ //首页翻译配置 title:"Home1", },
。。。 //可以随意加上自己需要的key和value end:{ //最后一个必须是end } }
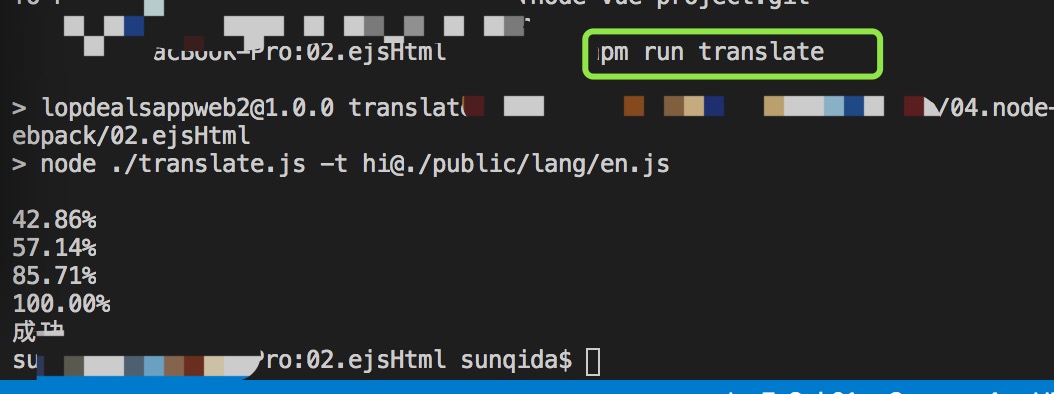
4.7 最后执行命令 npm run translate 就可以自动翻译生成