这应该是最容易让人忽略的一个问题,容易到很多工作几年的前端开发工程师都不太注意如何写好html及css
HTML&CSS 重要吗
相比于JavaScript,HTML&CSS确实凸显不出它的重要性,因为HTML&CSS不承载业务逻辑,具体来说他们不能称之为编程语言,那HTML&CSS真的就那么简单到不起眼吗?
布局是项目易维护的重要基础
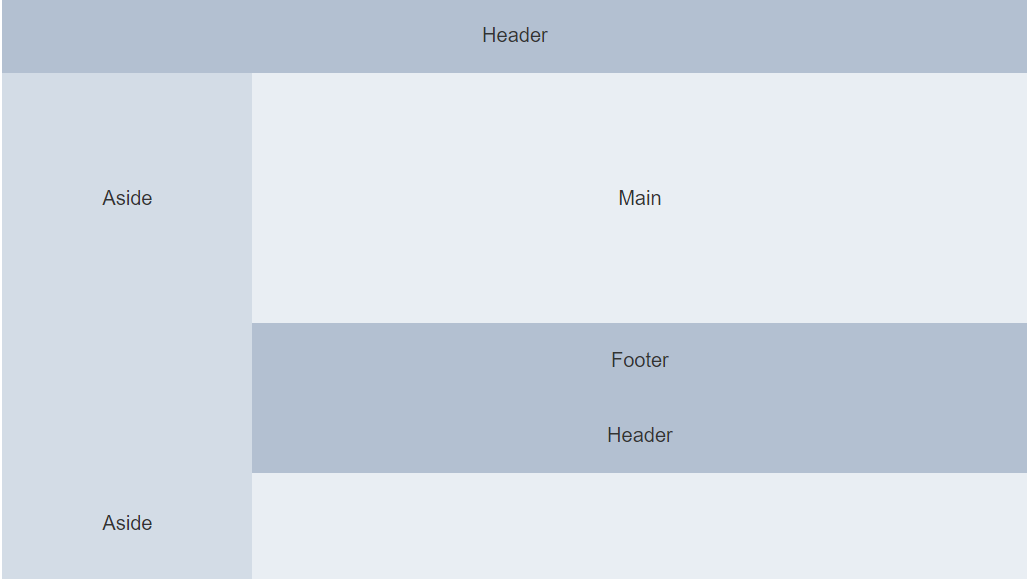
当我们拿到项目ui图后,建议大家不要一行一行的去画页面,这样不经效率低而且写出来的页面代码比较臃肿,下面是Element-ui的栅格布局及布局容器图:


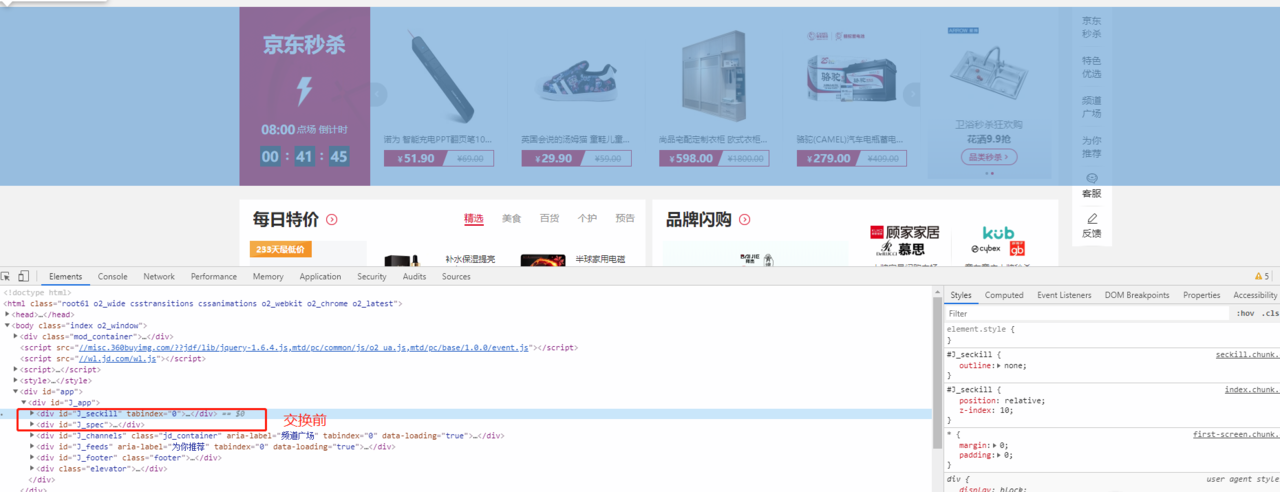
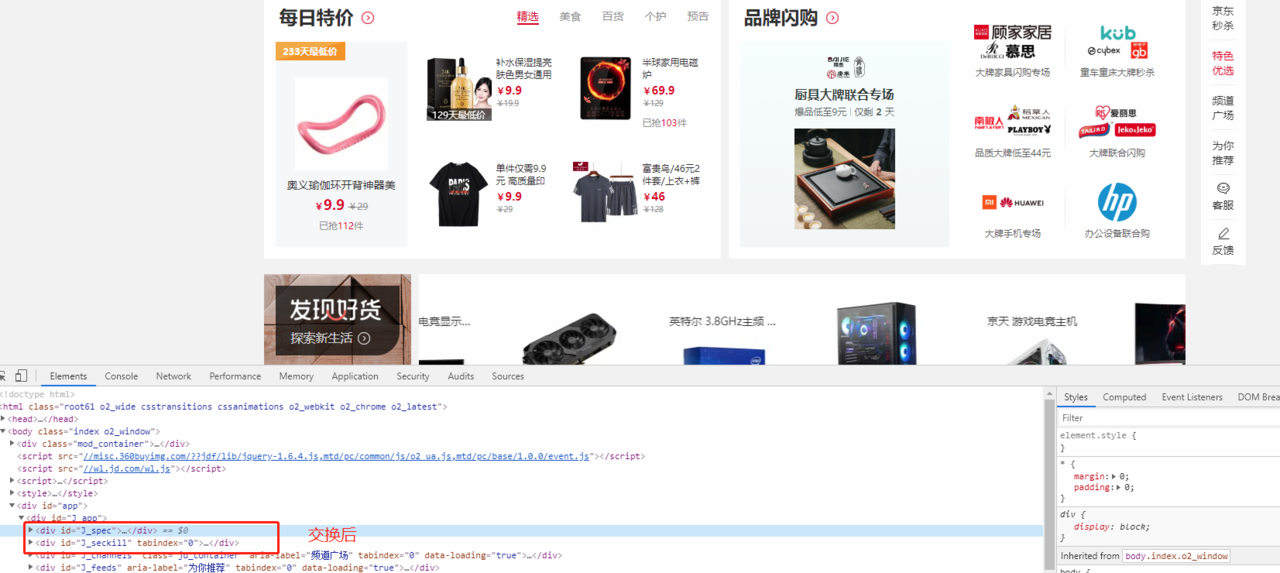
我们以京东首页为例,来说明下良好的布局应该是什么样子的


管理好CSS有助于提高项目性能
说到CSS我们是势必要说到两个概念:重绘&重排
- 重绘 重绘是指当 DOM 元素的属性发生变化 (如 color) 时, 浏览器会通知render 重新描绘相应的元素, 此过程称为重绘。
- 重排 重排是指某些元素变化涉及元素布局 (如width), 浏览器则抛弃原有属性, 重新计算,此过程称为重排。(重排一定会重绘,重绘不一定重排)。
页面渲染的一般过程为JS > CSS > 计算样式 > 布局 > 绘制 > 渲染层合并而在这个过程中其中,重排和重绘是整个环节中最为耗时的两环,从重绘和重排的概念上看,重排比重绘更加的消耗性能,所以我们尽量避免着这两个环节。从性能方面考虑,最理想的渲染流水线是没有布局和绘制环节的,只需要做渲染层的合并即可。
如何更好的写CSS&HTML
说了这么多,那在项目中应该怎么规划我们的布局及样式呢,一下是我个人的总结,和大家分享
- 首先定义项目的基准样式:如重置样式,公用样式变量,兼容性处理等,且最好用less/sass/stylus等来写我们的css
- 把项目的公共布局及样式抽离出来:如公用的头部,公用的尾部,公用的tab等
- 避免样式重复赋值,避免样式重叠:如避免在业务或者组件里面写全局样式,样式层级不要过深
- 用好
z-index,position
最后
只要我们在项目中花点心思管理好我们的CSS和HTML,你会发现后面很多问题都会变的简单




