引言
在web应用中,前端同学在实现动画效果时往往常用的几种方案:
- css3 transition / animation - 实现过渡动画
- setInterval / setTimeout - 通过设置一个间隔时间来不断的改变图像的位置
- requestAnimationFrame - 通过一个回调函数来改变图像位置,由系统来决定这个回调函数的执行时机,比定时修改的性能更好,不存在失帧现象
在大多数需求中,css3的 transition / animation 都能满足我们的需求,并且相对于js实现,可以大大提升我们的开发效率,降低开发成本。
本篇文章将着重对 animation 的使用做个总结,如果你的工作中动画需求较多,相信本篇文章能够让你有所收获:
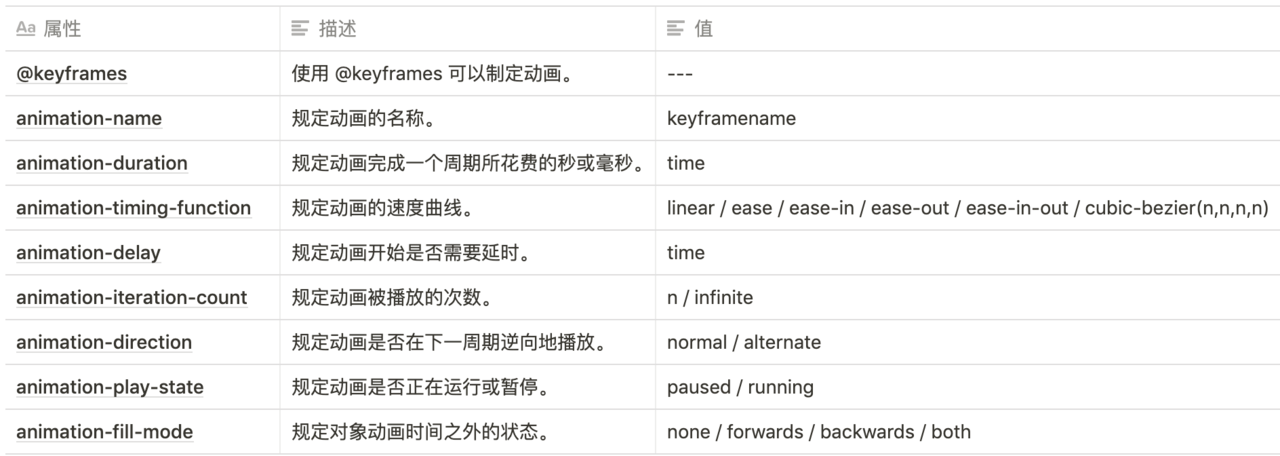
- Animation 常用动画属性
- Animation 实现不间断播报
- Animation 实现回弹效果
- Animation 实现直播点赞效果 ❤️
- Animation 与 Svg 又会擦出怎样的火花呢?
- Loading 组件
- 进度条组件
- Animation steps() 运用⏰
- 实现打字效果
- 绘制帧动画
Animation 常用动画属性 参考资料

介绍完 animation 常用属性,为了将这些属性更好地理解与运用,下面将手把手实现一些DEMO具体讲述
Animation 实现不间断播报 Online Code

通过修改内容在父元素中的y轴的位置来实现广播效果
@keyframes scroll {
0%{
transform: translate(0, 0);
}
100%{
transform: translate(0, -$height);
}
}
.ul {
animation-name: scroll;
animation-duration: 5s;
animation-timing-function: linear;
animation-iteration-count: infinite;
/* animation: scroll 5s linear infinite; 动画属性简写 */
}
复制代码此处为了保存广播滚动效果的连贯性,防止滚动到最后一帧时没有内容,
需要多添加一条重复数据进行填充
<div class="ul">
<div class="li">小刘同学加入了凹凸实验室</div>
<div class="li">小邓同学加入了凹凸实验室</div>
<div class="li">小李同学加入了凹凸实验室</div>
<div class="li">小王同学加入了凹凸实验室</div>
<!-- 插入用于填充的数据数据 -->
<div class="li">小刘同学加入了凹凸实验室</div>
</div>
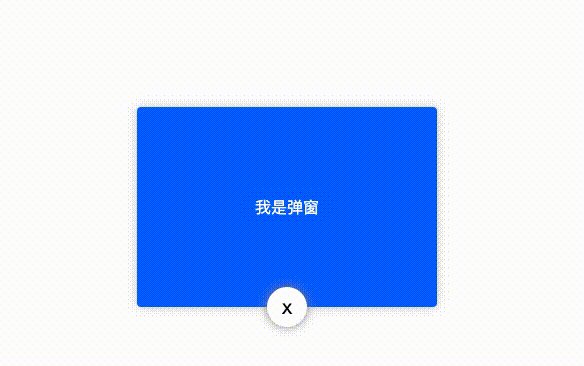
复制代码Animation 实现回弹效果 Online Code
通过将过渡动画拆分为多个阶段,每个阶段的top属性停留在不同的位置来实现

/* 规定动画,改变top,opacity */
@keyframes animate {
0% {
top: -100%;
opacity: 0;
}
25% {
top: 60;
opacity: 1;
}
50% {
top: 48%;
opacity: 1;
}
75% {
top: 52%;
opacity: 1;
}
100%{
top: 50%;
opacity: 1;
}
}
复制代码为了让过渡效果更自然,这里通过
cubic-bezier()函数定义一个贝塞尔曲线来控制动画播放速度
过渡动画执行完后,为了将让元素应用动画最后一帧的属性值,我们需要使用
animation-fill-mode: forwards
.popup {
animation-name: animate;
animation-duration: 0.5s;
animation-timing-function: cubic-bezier(0.21, 0.85, 1, 1);
animation-iteration-count: 1;
animation-fill-mode: forwards;
/* animation: animate 0.5s cubic-bezier(0.21, 0.85, 1, 1) 1 forwards; 动画属性简写 */
}
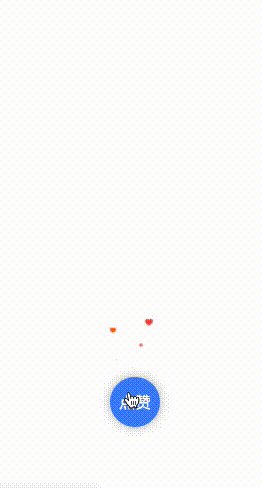
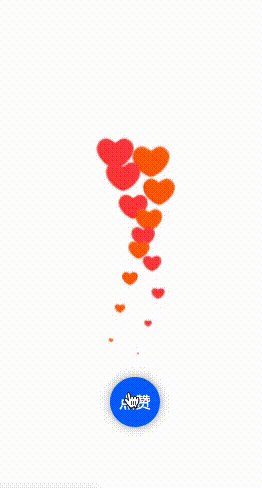
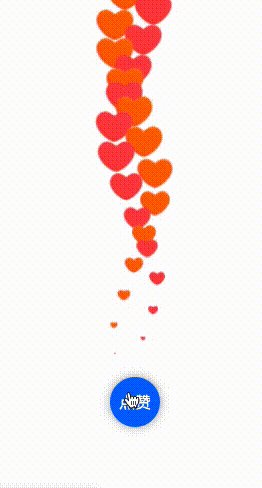
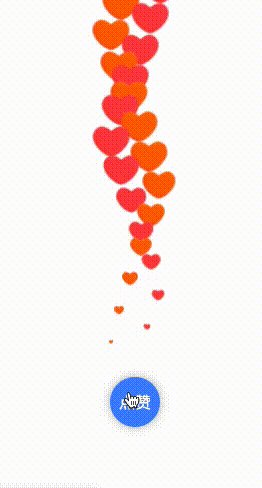
复制代码Animation 实现点赞效果 Online Code

相信大多数同学都知道点赞效果,本文章会实现一个简易版的点赞效果,主要讲述一下实现思路:
1.为了让气泡可以向上偏移,我们需要先实现一个y轴方向上移动的 @keyframes 动画
/* 规定动画,改变y轴偏移距离*/
@keyframes animation-y {
0%{
transform: translate(-50%, 100px) scale(0);
}
50%{
transform: translate(-50%, -100px) scale(1.5);
}
100%{
transform: translate(-50%, -300px) scale(1.5);
}
}
复制代码2.为了让气泡向上偏移时显得不太单调,我们可以再实现一个x轴方向上移动的 @keyframes 动画
/* 规定动画,改变x轴偏移距离 */
@keyframes animation-x {
0%{
margin-left: 0px;
}
25%{
margin-left: 25px;
}
75%{
margin-left: -25px;
}
100%{
margin-left: 0px;
}
}
复制代码这里我理解:
- 虽然是
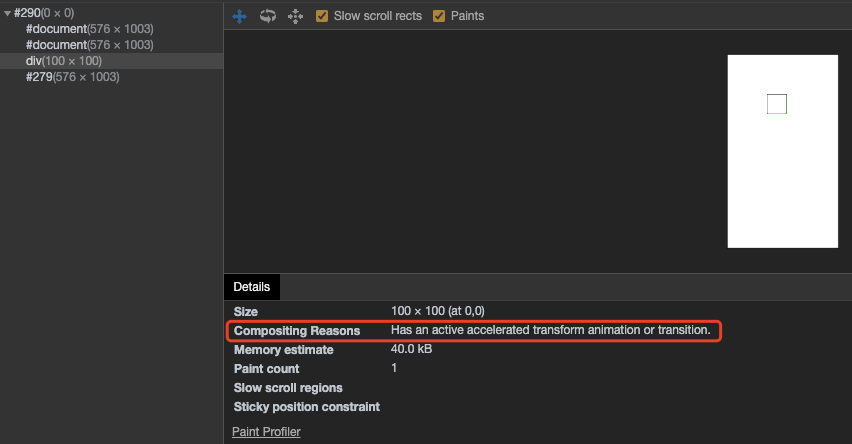
修改 margin来改变x轴偏移距离,但实际上与修改 transform没有太大的性能差异 - 因为通过
@keyframes animation-y中的transform已经新建了一个渲染层 ( PaintLayers ) animation属性 可以让该渲染层提升至合成层(Compositing Layers)拥有单独的图形层 ( GraphicsLayer ),即开启了硬件加速 ,不会影响其他渲染层的paint、layout- 如下图所示:

如笔者这里理解有误,还请读者大佬指出,感激不尽~
3.给气泡应用上我们所实现的两个 @keyframes 动画
.bubble {
animation: animation-x 3s -2s linear infinite,animation-y 4s 0s linear 1;
/* 给 bubble 开启了硬件加速 */
}
复制代码4.在点赞事件中,通过 js 操作动态添加/移除气泡元素
function like() {
const likeDom = document.createElement('div');
likeDom.className = 'bubble'; // 添加样式
document.body.appendChild(likeDom); // 添加元素
setTimeout( () => {
document.body.removeChild(likeDom); // 移除元素
}, 4000)
}
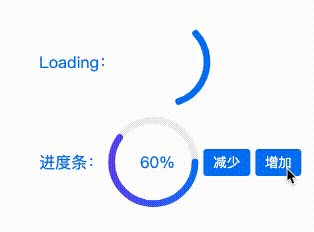
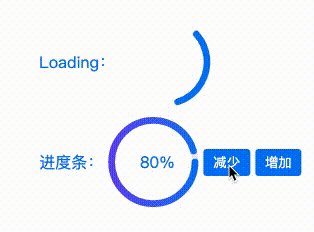
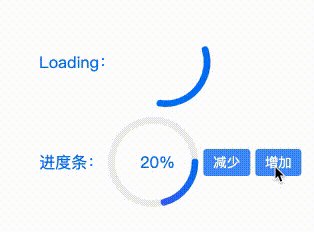
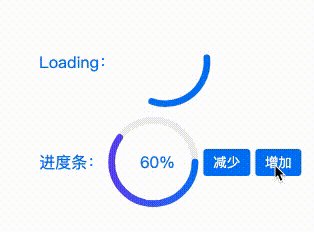
复制代码Animation 与 Svg 绘制 loading/进度条 组件 Online Code

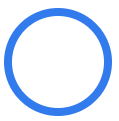
1.首先,我们使用 svg 绘制一个圆周长为2 * 25 * PI = 157 的圆
<svg with='200' height='200' viewBox="0 0 100 100" >
<circle cx="50" cy="50" r="25" fill="transparent" stroke-width="4" stroke="#0079f5" ></circie>
</svg>
复制代码
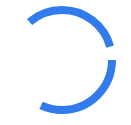
2.将实线圆绘制成虚线圆,这里需要用 stoke-dasharray:50, 50 (可简写为50) 属性来绘制虚线, stoke-dasharray 参考资料
- 它的值是一个数列,数与数之间用逗号或者空白隔开,指定
短划线(50px)和缺口(50px)的长度。 - 由于
50(短划线) + 50(缺口) + 50(段划线) = 150, 150 < 157,无法绘制出完整的圆,所以会导致右边存在缺口(7px)
<svg with='200' height='200' viewBox="0 0 100 100" >
<circle cx="50" cy="50" r="25" fill="transparent" stroke-width="4" stroke-dasharray="50" stroke="#0079f5" ></circie>
</svg>
复制代码
3.stroke-dashoffset 属性可以使圆的短划线和缺口产生偏移,添加 @keyframes 动画后能够实现从无到有的效果,stoke-dashoffset参考资料
- 设置
stroke-dasharray="157 157",指定短划线(157px)和缺口(157px)的长度。 - 添加 @keyframes 动画
修改stroke-dashoffset值, 值为正数时逆时针偏移以上内容来自于网络,如有侵权联系即删除

相关文章
- 前方高能,这是最新的一波Vue实战技巧,不用则已,一用惊人
- 在前端如何玩转 Word 文档
- Vue3.0文档 VS Vue2.x文档 有哪些不同
- 移动端300ms延迟以及点击穿透
- 如何使用 Git 优雅的回滚
- Node.js + Socket.io 实现一对一即时聊天
- 微前端到底是什么?提前了解避免采坑
- 总结我对Vue项目上线做的一些基本优化
上一篇: 微前端自检清单
下一篇: 15个简单的JS编码标准让你的代码更整洁



