基本概念
打开设备上的一个图片文件,显示到屏幕上,要先将图片文件解码成位图。一个图片解码成为位图需要多大的存储空间来存储呢?按照下面的公式可以计算出所需要的存储空间:
图像存储空间 = 图像的高度 * 图像宽度 * 每个像素的字节数
复制代码纹理是一种图形数据,主要用于在屏幕上包装不同的物体,就像新房装修,需要贴不同的墙纸,此时的墙纸就是我们所说的纹理。
在OpenGL中,纹理一般是TGA文件
在实际的iOS开发中,我们一般不使用OpenGL,而是使用OpenGL ES,从而可以直接使用png、jpg的压缩图片来作为纹理数据,最终都会在底层被解码成位图,作为纹理来进行处理。
纹理常用API
读取文件
void glReadPixels( GLint x, //矩形左下⻆的窗⼝坐标
GLint y, //矩形左下⻆的窗⼝口坐标
GLSizei width, //矩形的宽,以像素为单位
GLSizei height, //矩形的⾼,以像素为单位
GLenum format, //OpenGL 的像素格式
GLenum type, //解释参数pixels指向的数据,告诉OpenGL 使⽤缓存区中的什么 数据类型来存储颜⾊分量,像素数据的数据类型
const void * pixels); //指向图形数据的指针
glReadBuffer(mode); //指定读取的缓存
glWriteBuffer(mode); //指定写⼊入的缓存
复制代码OpenGL像素格式
| 像素格式 | 描述 |
|---|---|
| GL_RGB | 按照红、绿、蓝顺序排列的颜⾊ |
| GL_RGBA | 按照红、绿、蓝、Alpha顺序排列的颜⾊ |
| GL_BGR | 按照蓝、绿、红顺序排列颜⾊ |
| GL_BGRA | 按照蓝、绿、红、Alpha顺序排列颜⾊ |
| GL_RED | 每个像素只包含了⼀个红⾊分量 |
| GL_GREEN | 每个像素只包含了⼀个绿⾊分量 |
| GL_BLUE | 每个像素只包含了⼀个蓝⾊分量 |
| GL_RG | 每个像素依次包含了一个红色和绿色的分量 |
| GL_RED_INTEGER | 每个像素包含了一个整数形式的红⾊分量 |
| GL_GREEN_INTEGER | 每个像素包含了一个整数形式的绿色分量 |
| GL_BLUE_INTEGER | 每个像素包含了一个整数形式的蓝色分量 |
| GL_RG_INTEGER | 每个像素依次包含了一个整数形式的红⾊、绿⾊分量 |
| GL_RGB_INTEGER | 每个像素包含了一个整数形式的红⾊、蓝⾊、绿色分量 |
| GL_RGBA_INTEGER | 每个像素包含了一个整数形式的红⾊、蓝⾊、绿⾊、Alpah分量 |
| GL_BGR_INTEGER | 每个像素包含了一个整数形式的蓝⾊、绿⾊、红色分量 |
| GL_BGRA_INTEGER | 每个像素包含了一个整数形式的蓝⾊、绿⾊、红色、Alpah分量 |
| GL_STENCIL_INDEX | 每个像素只包含了一个模板值 |
| GL_DEPTH_COMPONENT | 每个像素只包含一个深度值 |
| GL_DEPTH_STENCIL | 每个像素包含一个深度值和一个模板值 |
像素数据类型
| 像素格式 | 描述 |
|---|---|
| GL_UNSIGNED_BYTE | 每种颜色分量都是一个8位无符号整数 |
| GL_BYTE | 8位有符号整数 |
| GL_UNSIGNED_SHORT | 16位无符号整数 |
| GL_SHORT | 16位有符号整数 |
| CL_UNSIGNED_INT | 32位无符号整数 |
| GL_INT | 32位有符号整数 |
| GL_FLOAT | 单精度浮点数 |
| GL_HALF_FLOAT | 半精度浮点数 |
| GL_UNSIGNED_BYTE_3_2_3 | 包装的RGB值 |
| GL_UNSIGNED_BYTE_2_3_3_REV | 包装的RGB值 |
| GL_UNSIGNED_SHORT_5_6_5 | 包装的RGB值 |
| GL_UNSIGNED_SHORT_5_6_5_REV | 包装的RGB值 |
| GL_UNSIGNED_SHORT_4_4_4_4 | 包装的RGB值 |
| GL_UNSIGNED_SHORT_4_4_4_4_REV | 包装的RGB值 |
| GL_UNSIGNED_SHORT_5_5_5_1 | 包装的RGB值 |
| GL_UNSIGNED_SHORT_1_5_5_5_REV | 包装的RGB值 |
| GL_UNSIGNED_INT_8_8_8_8 | 包装的RGB值 |
| GL_UNSIGNED_INT_8_8_8_8_REV | 包装的RGB值 |
| GL_UNSIGNED_INT_10_10_10_2 | 包装的RGB值 |
| GL_UNSIGNED_INT_2_10_10_10_REV | 包装的RGB值 |
| GL_UNSIGNED_INT_24_8 | 包装的RGB值 |
| GL_UNSIGNED_INT_10F_11F_REV | 包装的RGB值 |
| GL_FLOAT_24_UNSIGNED_INT_24_8_REV | 包装的RGB值 |
载入纹理
void glTexImage1D( GLenum target, //指定纹理应用的纹理模式,一般为 GL_TEXTURE_2D
GLint level, //指定所加载的mip贴图层次。⼀般我们都把这个参数设置为0。
GLint internalformat, //每个纹理单元中存储多少颜色成分
GLsizei width, //载纹理的宽度
GLint border, //允许为纹理贴图指定⼀个边界宽度,如果不指定,可以直接写0
GLenum format, //openGL 的像素格式
GLenum type, //openGL 的像素类型
void *data); //载入的纹理数据
void glTexImage2D( GLenum target,
GLint level,
GLint internalformat,
GLsizei width,
GLsizei height, //载纹理的高度
GLint border,
GLenum format,
GLenum type,
void * data)
void glTexImage3D( GLenum target,
GLint level,
GLint internalformat,
GLSizei width,
GLsizei height,
GLsizei depth, //载纹理的深度
GLint border,
GLenum format,
GLenum type,
void *data)
复制代码生成纹理
纹理的生成主要包括两步:
- 分配纹理对象glGenTextures,简记为 gen
- 绑定纹理状态glBindTexture,简记为 bind
void glGenTextures( GLsizei n, // 纹理对象的数量
GLuint * textTures);// 指向纹理对象的指针
void glBindTexture( GLenum target, // 绑定纹理理状态
GLunit texture); // 需要绑定的纹理理对象
复制代码设置纹理参数
主要是设置纹理的缩小/放大的过滤方式、x/y轴上的环绕方式,这些参数的设置都是通过下列方法进行设置,可以理解为ios中 NSAttribute对富文本参数的设置,都是通过指定参数,并设置对应的值。
//target,指定这些参数将要应⽤用在那个纹理理模式上,⽐比如GL_TEXTURE_1D、GL_TEXTURE_2D、GL_TEXTURE_3D。
//pname,指定需要设置那个纹理理参数
//param,设定特定的纹理理参数的值
glTexParameterf(GLenum target,GLenum pname,GLFloat param);
glTexParameteri(GLenum target,GLenum pname,GLint param);
glTexParameterfv(GLenum target,GLenum pname,GLFloat *param);
glTexParameteriv(GLenum target,GLenum pname,GLint *param);
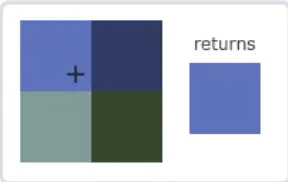
复制代码- 过滤方式
常用的过滤方式有两种:;邻近过滤、线性过滤
-- 邻近过滤(GL_NEAREST):根据字面意思就是选择离当前位置最近的颜色


建议:纹理缩小时,使用邻近过滤,纹理放大时,使用线性过滤
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER,GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER,GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER,GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER,GL_LINEAR);
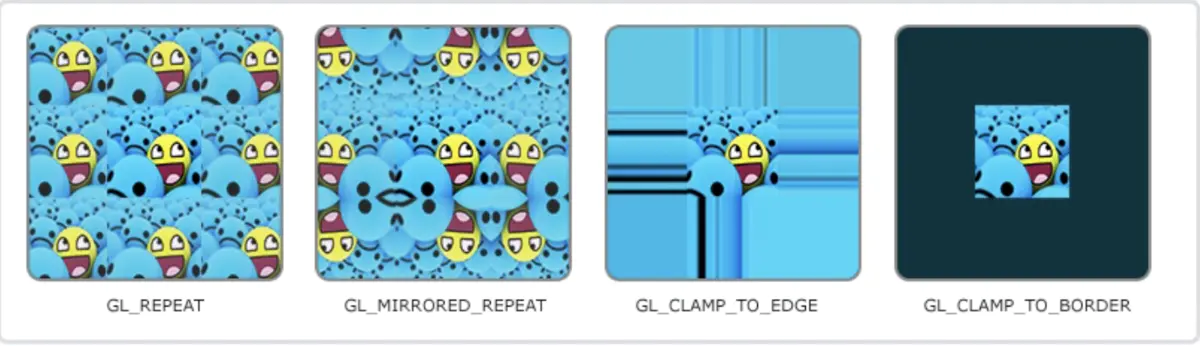
复制代码- 环绕方式
环绕方式是指当纹理坐标超出默认范围时,边缘的显示形式。
环绕方式的设置主要是针对x、y轴设置的,而在纹理的描述中使用并不是x,y,而是 s,t 注意:纹理中的 s, t, r, q 对应坐标系中的 x, y, z, w
//参数1: 纹理应用的维度,一般设置的都是 GL_TEXTURE_2D
// GL_TEXTURE_1D:一维
// GL_TEXTURE_2D: 二维
// GL_TEXTURE_3D: 三维
//参数2: 纹理坐标,一般设置s,t即可
// GL_TEXTURE_WRAP_S: 对应坐标系中的x轴
// GL_TEXTURE_T: 对应坐标系中的y轴
// GL_TEXTURE_R: 对应坐标系中的z轴
//参数3:纹理环绕方式
// GL_REPEAT:OpenGL 在纹理坐标超过1.0的⽅方向上对纹理进行重复;
// GL_CLAMP:所需的纹理单元取⾃纹理边界或TEXTURE_BORDER_COLOR.
// GL_CLAMP_TO_EDGE环绕模式强制对范围之外的纹理坐标沿着合法的纹理单元的最后⼀行或者最后⼀列来进⾏采样。
// GL_CLAMP_TO_BORDER:在纹理理坐标在0.0到1.0范围之外的只使⽤边界纹理单元。边界纹理单元是作为围绕基本图像的额外的行和列,并与基本纹理图像⼀一起加载的。
glTextParameteri(GL_TEXTURE_2D,GL_TEXTURE_WRAR_S,GL_CLAMP_TO_EDGE);
glTextParameteri(GL_TEXTURE_2D,GL_TEXTURE_WRAR_T,GL_CLAMP_TO_EDGE);
复制代码纹理过滤方式
| 纹理的过滤方式 | 描述 |
|---|---|
| GL_NEAREST | 在Mip基层上执行最邻近过滤 |
| GL_LINEAR | 在Mip基层执行线性过滤 |
| GL_NEAREST_MIPMAP_NEAREST | 在最邻近Mip层,并执行最邻近过滤 |
| GL_NEAREST_MIPMAP_LINEAR | 在MIP层之间执行线性插补,并执行最邻近过滤 |
| GL_LINEAR_MIPMAP_NWAREST | 选择最邻近的Mip层,并执行线性过滤 |
| GL_LINEAR_MIPMAP_LINEAR | 在Mip层之间执行线性插补,并执行线性过滤,又称三线性Mip贴图 |
纹理环绕方式
| 纹理的环绕方式 | 描述 |
|---|---|
| GL_REPEAT | 对纹理的默认行为,重复纹理图像 |
| GL_MIRRORED_REPEAT | 和GL_REPEAT一样,但每次重复图片是镜像放置的 |
| GL_CLAMP_TO_EDGE | 纹理坐标会被约束到0和1之间,超出的部分会重复纹理坐标的边缘,产生一种边缘被拉伸的效果 |
| GL_CLAMP_TO_BORDER | 超出的坐标为用户指定的边缘颜色滤 |
4种环绕方式的效果如图所示