从0开始搭建Huginn定时监控黄金价格脚本
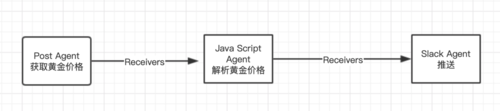
整体流程如下:
1. Post Agent部分
Schedule 选择Every 5h,代表每隔5小时自动运行一次.Receivers 选择解析黄金价格的JavaScriptAgent
{
"post_url": "https://www.g-banker.com/price/query",
"expected_receive_period_in_days": "1",
"content_type": "json",
"method": "post",
"payload": {
"queryFlag": "3"
},
"headers": {},
"emit_events": "true",
"no_merge": "false",
"output_mode": "clean"
}
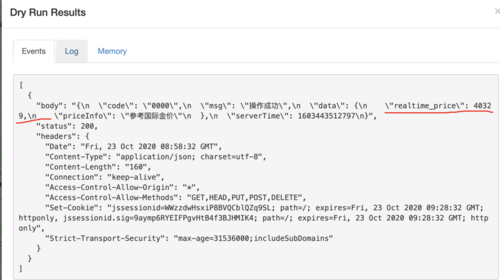
测试运行,结果如下:
因为这里发送的是一个post请求给目标网址,所以拿到的响应报文我们还需要做解析才更方便查看.
解析部分使用JavaScriptAgent
2. JavaScriptAgent部分
Sources 选择第1步的这个Post Agent.Receivers选择目标Slack Agent.
脚本部分:
Agent.receive = function() {
var events = this.incomingEvents();
for(var i = 0; i < events.length; i++) {
var data = JSON.parse(events[i]['payload'].body);
this.createEvent({ 'content': '当前黄金价格:' + data.data.realtime_price / 100.0 + "元"});
}
}
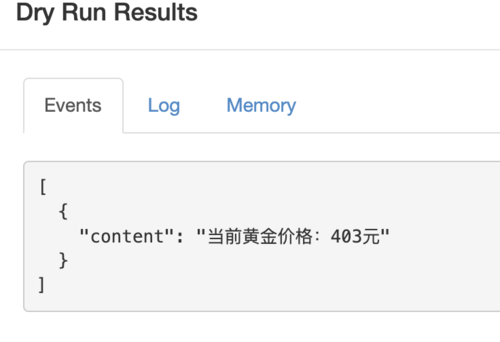
测试运行结果:
3. SlackAgent部分
Sources选择第2步解析报文的js脚本
代码部分:
{
"webhook_url": "https://hooks.slack.com/services/xxxxx/xxxxxxx",
"channel": "#电影",
"username": "Huginn",
"message": "{{content}}",
"icon": ""
}
webhook_url是你自己申请的slack频道mssage即是推送的正文.
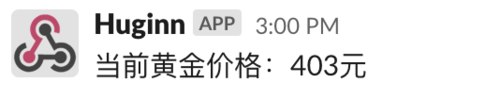
运行结果:
欢迎使用Flutter开发的几款生活类APP
点击查看更多内容
以上内容来自于网络,如有侵权联系即删除


相关文章
- 【书单】这几本书帮你渡过应届生最难求职季,对社畜也有用~
- 使用HTTP协议访问网络
- Webview的用法
- Huginn监测网页变化并推送
- 【14】进大厂必须掌握的面试题-持续监控面试
- 功能测试如何转型自动化测试
- 手把手教你使用 Nginx Ingress 实现金丝雀发布
- 书单来了!大厂的技术牛人在读什么:阿里篇
上一篇: 攻克金融系统开发难点,借助SpreadJS实现在线导入Excel自定义报表
下一篇: 鸿蒙OS开源代码精要解读之——init