flutter 登陆界面和表单校验
先上Gif效果图
可能在掘金是Gif不会动,大家请右击,在新标签打开,或者点击下面的【点击打开gif】

先画UI,然后写校验,现在我们UI画好了,之前的布局说过了,如果不会可以看前面的文章。
登陆的时候,用户要输入手机号之类的,这时候我们要反馈提示给用户,这里flutter自带的Form表单就已经做到了
首先使用 Form组件函数(准确说叫widget),然后写一个key,因为我们等下要操作它,然后写child,里面就是TextFormField组件。
TextFormField有
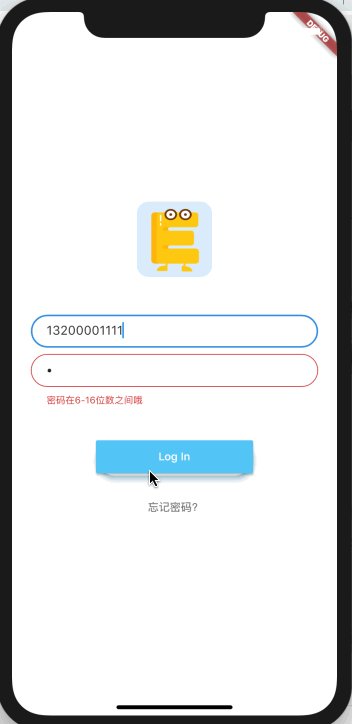
validator校验函数,接收一个入参就是value,然后return null的时候就是正常的,错误的时候return String就可以了。
看下完整代码
大家, 看的时候点个赞,如果对你有帮助的话。 点赞对我也没啥好处,不过希望感受大家暖暖的爱意~~
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class LoginPage extends StatefulWidget {
static String tag = 'login-page';
@override
_LoginPageState createState() => new _LoginPageState();
}
class _LoginPageState extends State<LoginPage> {
GlobalKey<FormState> _formKey = new GlobalKey<FormState>();
String _phone = '';
String _pw = '';
void _onSubmit() {
final form = _formKey.currentState;
if(form.validate()) {
form.save();
showDialog(context: context, builder: (ctx)=> new AlertDialog(
content: new Text('phone: $_phone , pw: $_pw '),
));
}
}
@override
Widget build(BuildContext context) {
SystemUiOverlayStyle systemUiOverlayStyle = SystemUiOverlayStyle(
statusBarColor: Colors.transparent,statusBarIconBrightness:Brightness.dark,
);
SystemChrome.setSystemUIOverlayStyle(systemUiOverlayStyle);
final logo = new Hero(
tag: 'hero',
child: new CircleAvatar(
backgroundColor: Colors.transparent,
radius: 48.0,
child: new ClipRRect(
child: new SizedBox(
// width: 120,
// height: 120,
child: new Image.asset('images/cjyy_320.jpg', fit: BoxFit.cover),
),
borderRadius: BorderRadius.all(Radius.circular(15))
),
),
);
final email = new TextFormField(
keyboardType: TextInputType.emailAddress,
autofocus: false,
initialValue: '',
onSaved: (val)=> this._phone = val,
validator: (value){
if(value.length != 11){
return '手机号不是11位数哦~';
}else{
return null;
}
},
decoration: new InputDecoration(
hintText: '手机号',
contentPadding: new EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 10.0),
border: new OutlineInputBorder(
borderRadius: BorderRadius.circular(32.0)
)
)
);
final password = new TextFormField(
autofocus: false,
initialValue: '',
obscureText: true,
onSaved: (val)=> this._pw = val,
validator: (value){
if(value.length < 6 || value.length > 16){
return '密码在6-16位数之间哦';
}else{
return null;
}
},
decoration: new InputDecoration(
hintText: '密码',
contentPadding: new EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 10.0),
border: new OutlineInputBorder(
borderRadius: BorderRadius.circular(32.0)
)
),
);
final loginButton = new Padding(
padding: new EdgeInsets.symmetric(vertical: 16.0),
child: new Material(
borderRadius: BorderRadius.circular(32.0),
shadowColor: Colors.lightBlueAccent.shade100,
elevation: 5.0,
child: new MaterialButton(
minWidth: 200.0,
height: 42.0,
onPressed: _onSubmit,
color: Colors.lightBlueAccent,
child: new Text('Log In',style: new TextStyle(color: Colors.white),),
),
),
);
final forgetLabel = new FlatButton(
onPressed: (){
print('等死吧');
},
child: new Text('忘记密码? ',style: new TextStyle(color: Colors.black54),),
);
return new Scaffold(
backgroundColor: Colors.white,
body: new Center(
child: new Center(
child: new ListView(
shrinkWrap: true,
padding: new EdgeInsets.only(left: 24.0,right: 24.0),
children: <Widget>[
new Form(
key: _formKey,
child: new Column(
children: <Widget>[
logo,
SizedBox(height: 48.0),
email,
SizedBox(height: 8.0,),
password,
SizedBox(height: 24.0,),
loginButton,
forgetLabel
],
),
)
],
),
),
),
);
}
}
复制代码相关说明:
UI布局是来自youtube一个大神
然后代码我取自github
logo图是我自己的产品,表单验证是我自己加的。
--END--




