javscript 基本类型和引用类型
❝「JavaScript 变量松散类型的本质」,决定了「变量只是在特定的时间保存特定值的一个名字而已」。
由于不存在定义某个变量必须要保持何种数据类型值的规则,变量的值及其数据类型可以在脚本的生命周期内改变。
变量可能包含两种不同数据类型的值:
「基本类型」 简单的数据段,按值访问 存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在「变量访问的位置」 「引用类型」 存储在堆(heap)中的对象,也就是说,「存储在变量处的值是一个指针(point),指向存储对象的内存地址」 指可能由多个值构成的对象 引用类型的值是保存在内存中的对象 js 不允许直接访问内存中的位置,也就是不能直接操作对象的内存空间 引用类型的值都是Object的实列 「只能给引用类型值动态添加和删除属性」
❞
1、不同点
❝❞
「声明变量时不同的内存分配」
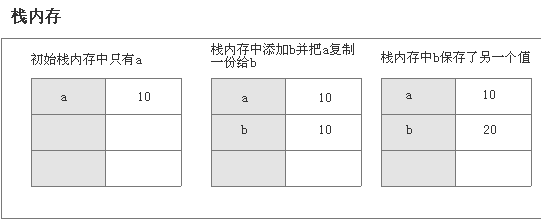
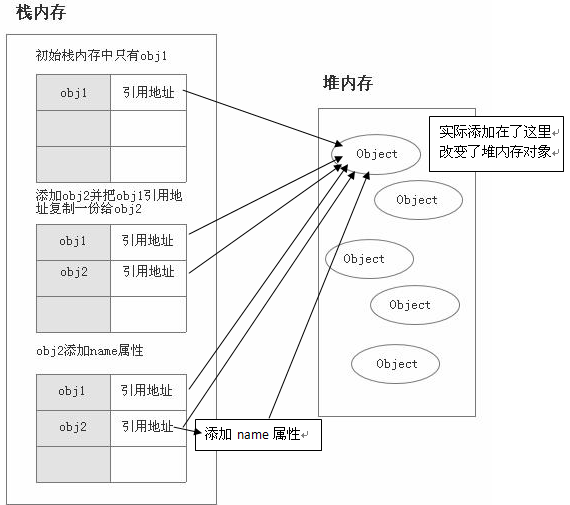
「基本类型」 保存在 「栈内存」 「引用类型」 保存在 「堆内存」 「不同的内存分配机制也带来了不同的访问机制」
在javascript中是不允许直接访问保存在堆内存中的对象的,所以在访问一个对象时,首先得到的是这个对象在堆内存中的地址,然后再按照这个地址去获得这个对象中的值,这就是传说中的「按引用访问」。 而原始类型的值则是可以直接访问到的。 「复制变量时的不同」
原始值:在将一个保存着原始值的变量复制给另一个变量时,会将原始值的副本赋值给新变量,「此后这两个变量是完全独立的,他们只是拥有相同的value而已」 引用值:在将一个保存着对象内存地址的变量复制给另一个变量时,会把这个内存地址赋值给新变量,也就是说这两个变量都指向了堆内存中的同一个对象,他们中任何一个作出的改变都会反映在另一个身上。 「参数传递的不同(*把实参复制给形参的过程*)」
首先我们应该明确一点:ECMAScript中所有函数的参数都「是按值来传递」的。 但是为什么涉及到原始类型与引用类型的值时仍然有区别呢?还不就是因为内存分配时的差别
原始值:只是把变量里的值传递给参数,之后参数和这个变量互不影响。 引用值:对象变量它里面的值是这个对象在堆内存中的内存地址,这一点你要时刻铭记在心!因此它传递的值也就是这个内存地址,这也就是为什么函数内部对这个参数的修改会体现在外部的原因了,因为它们都指向同一个对象。


2、检测数据类型
❝检测一个变量是不是基本数据类型?用typeof ,可以确定一个变量是字符串、数值、布尔值、undefined;
如果变量是一个对象或者Null,typeof 都会显示是 object
如果我们知道一个变量是对象,但是要检测是什么类型的对象?用instanceof
语法 variable instanceof constructor
❞
var arr = [1,2,3]
var obj = {name:'zs'}
arr instanceof Array // true
obj instanceof Object // true
复制代码本文使用 mdnice 排版




