VUE:关于setInterval() 方法和clearInterval() 方法
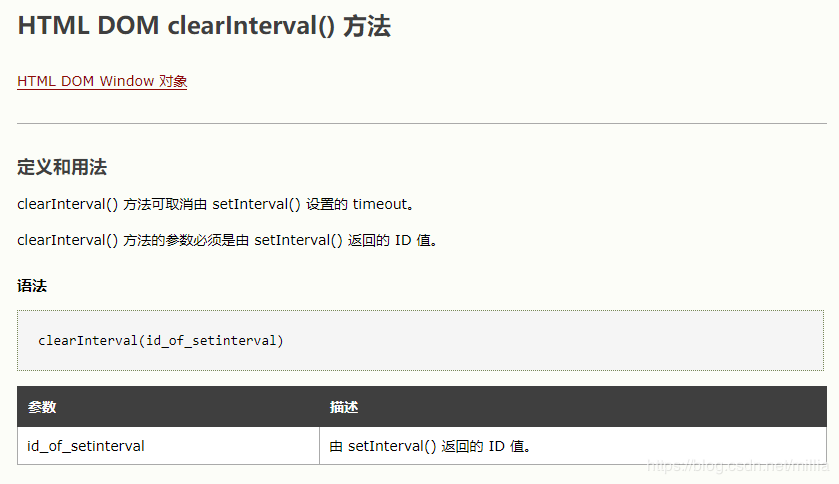
W3CSchool对于setInterval()及clearInterval()的解释:
在Vue中如下使用,clearInterval()是不会起作用的。
created () {
setInterval(this.ReckonTime,5000);
},
destroyed () {
clearInterval(this.ReckonTime);
},methods: {
ReckonTime(){
console.log('执行定时器');
}
}因为clearInterval()是setInterval()的引用,而不是方法。
created () {
this.ReckonTime();
},
destroyed () {
clearInterval(this.Polling);
},methods: {
ReckonTime(){
this.Polling = setInterval(()=>{
console.log('执行定时器');
},5000}
}
}点击查看更多内容
以上内容来自于网络,如有侵权联系即删除


相关文章
- php实现统计IP数及在线人数
- Spark 系列(十四)—— Spark Streaming 基本操作
- “Python的单例模式有四种写法,你知道么?”——孔乙己
- Spark 系列(十二)—— Spark SQL JOIN操作
- 从头开始学nginx配置
- Android Q & Android 11存储适配(二) FileOperator文件管理框架
- OpenGL-隧道案例分析
- vscode配置使vue项目支持断点调试
上一篇: ./source/plugin/dxcaptcha/template/popup1.htm报错问题解决,discuz X3.4论