动机
每个应用,不论大小,都需要理解程序是如何运行失败的。当我们写的程序没有按照自己写的逻辑走的时候,我们就会逐步一一排查问题。在平常开发过程中我们可能会借助console.log来排查,但是现在我们可以借助vscode断点来调试项目。
先决条件
- 浏览器:
Chrome - 编辑器:
VS Code - vscode扩展插件:
Debugger for Chrome - 项目搭建:
Vue CLI 3
浏览器断点调试
在可以从 Chrome 浏览器调试你的 Vue 组件之前,你需要更新 webpack 配置以构建 source map。做了这件事之后,我们的浏览器就有机会将一个被压缩的文件中的代码对应回其源文件相应的位置。这会确保你可以在一个应用中调试,即便你的资源已经被 webpack 优化过了也没关系。
source map可以生成一个源代码的映射文件.map文件,可以让你打包压缩的代码指向回源代码。
vue-cli3设置source map
使用vue-cli3搭建项目,在项目根目录vue.config.js文件配置相对应的devtool,集体devtool配置详情介绍可以参考我之前写的webpack文章
//vue.config.js
module.exports = {
...
configureWebpack: {
devtool: 'source-map'
}
}
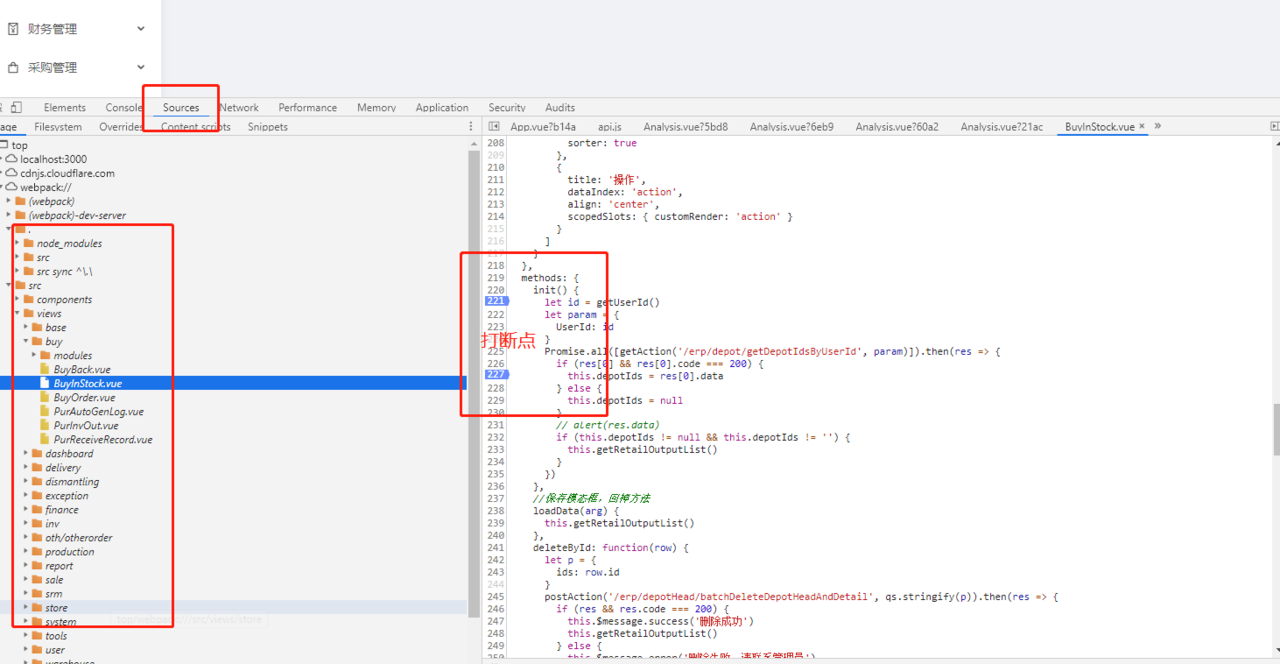
复制代码npm跑起项目后,在Chrome浏览器F12在控制台就可以进行相对应的断点调试了

注:devtool 设置成eval-cheap-module-source-map打包编译速度会比source-map更快,所以建议在开发环境设置成eval-cheap-module-source-map,生成环境设置成cheap-module-source-map,更多配置可以查看webpack文档
vscode断点调试
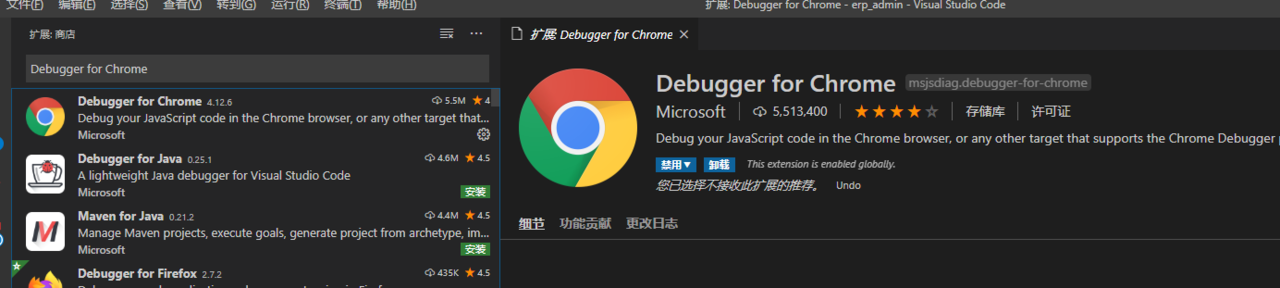
* 步骤一:安装Debugger for Chrome插件

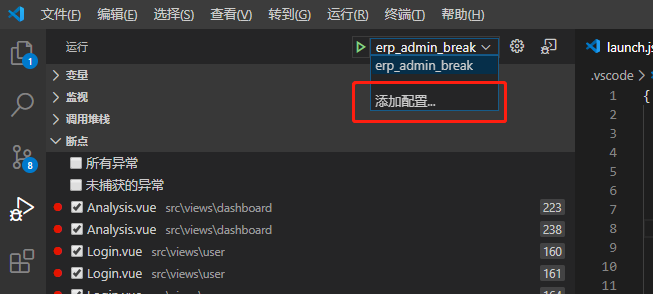
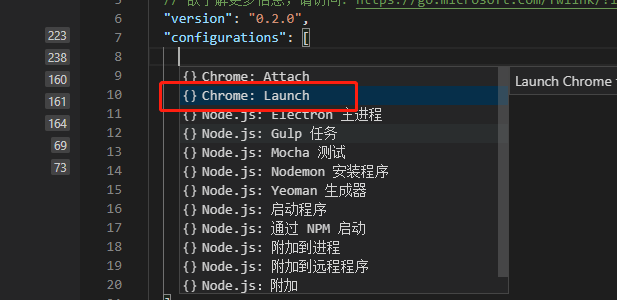
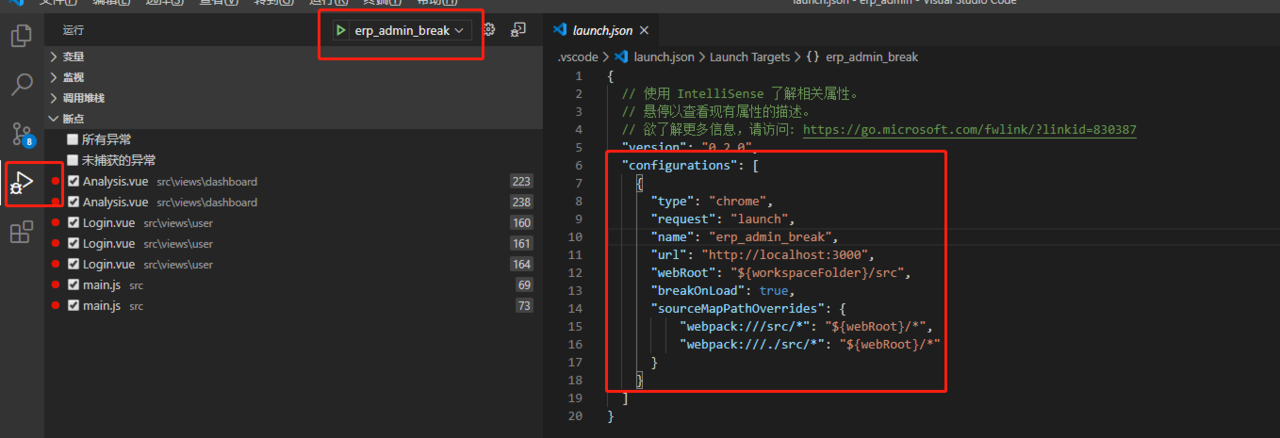
* 步骤二:配置launch.json文件



**注意:**url参数配置要和vue.config.js的devServer保持一致
//launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome", //调试的环境
"request": "launch", //调试模式:启动类型
"name": "erp_admin_break", // 自定义调试名称
"url": "http://localhost:3000", //调试的服务地址,需要和devServer对应
"webRoot": "${workspaceFolder}/src", //调试的根路径为src业务目录下
"breakOnLoad": true,
"sourceMapPathOverrides": { //指定生成的sourceMap路径,参考浏览器生成的 .目录和src目录
"webpack:///src/*": "${webRoot}/*",
"webpack:///./src/*": "${webRoot}/*"
}
}
]
}
复制代码Vscode 调试Debugging参数详情说明可以参考官方文档
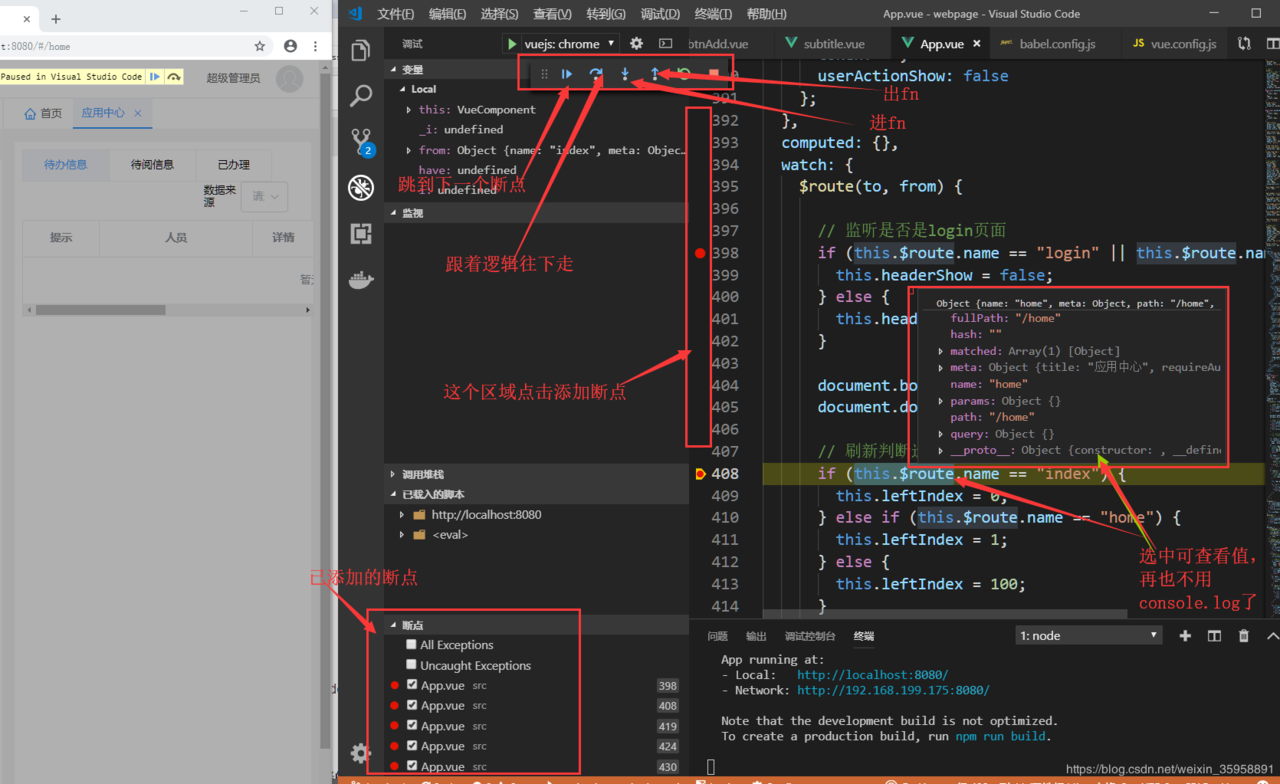
断点调试项目
启动项目 npm run serve,F5打开调试,

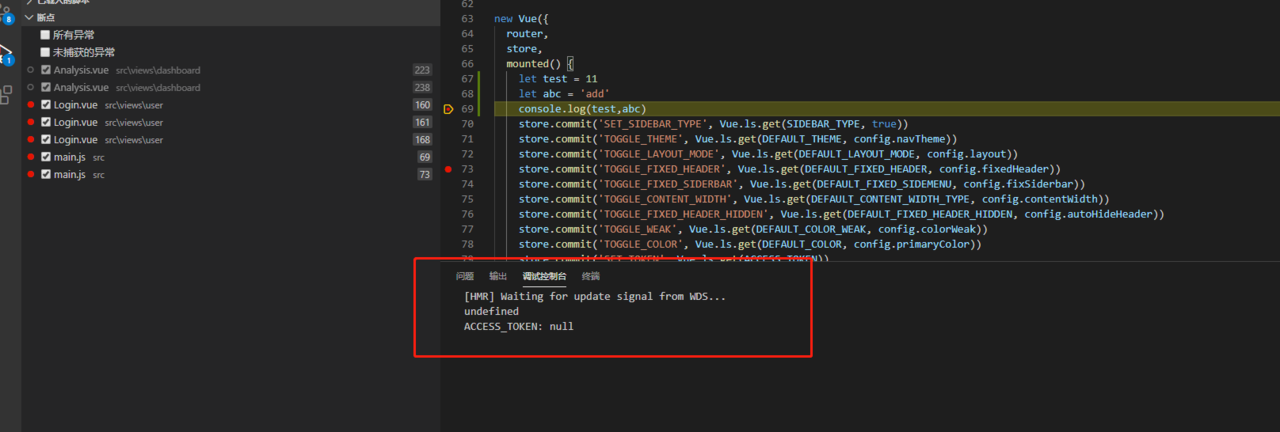
vscode调试控制台来查看console.log

感谢支持
因为很多小伙伴想看这个断点配置,就写了配置手册。如有出错之处,望指点

相关文章
- Android Q & Android 11存储适配(二) FileOperator文件管理框架
- 从头开始学nginx配置
- 小书MybatisPlus第6篇-主键生成策略精讲
- VUE:关于setInterval() 方法和clearInterval() 方法
- React和Vue语法并排比较:状态管理
- 「新特性」Spring Boot 全局懒加载机制了解一下
- ReactNative与iOS通信原理解析-JS加载及执行篇
- 做了5年iOS,靠着这份面试题跟答案,我从12K变成了30K
上一篇: OpenGL-隧道案例分析



